This blog covers how we can intergate an Allure HTML report using a playwright
Why is Allure Reporting to Playwright?
Allure is a flexible and powerful open-source test execution report. It can be integrated with a variety of test runners and automation frameworks, including Playwright, which is a Node.js library for automating web browsers. By integrating Allure with Playwright, test results from Playwright scripts can be automatically included in Allure reports, providing a detailed and easy-to-read summary of the test execution. This allows teams to quickly identify and track issues, and make decisions based on the results of their automated tests.
Benefit of using Allure reporting with Playwright is:
Allure provides a detailed and visually appealing report that includes information such as test status, execution time, and any error messages. This allows developers and other stakeholders to quickly identify which tests have failed and why making it easier to track down and fix issues.
Additionally, Allure reporting allows for easy sharing and collaboration on test results. Reports can be shared with team members and stakeholders, allowing everyone to have a clear understanding of the current state of the testing efforts.
Allure can also be integrated with a variety of other tools, such as Jira and Slack, to provide notifications and updates on test results.
Another benefit is that Allure can be integrated with Playwright easily, it can be integrated with minimal code changes and without affecting test execution time. All in all, Allure reporting provides valuable insights and facilitates collaboration and decision-making in the development process, making it an essential tool for teams using Playwright for automated testing.
Playwright Installation
Create a new folder, which I called project playwright_With_JavaScripts
Step to Install Playwright
- To install playwright, in the project folder i.e playwright_With_JavaScripts:> run npm init playwright.
- In the terminal below option display either select TypeScript Or JavaScript (In our case I am selecting JavaScript)

Once Installation is done we can see in package.json playwright dependency is added

Some of the Commands in Playwright
- npx playwright test
Runs the end-to-end tests. - npx playwright test — project=chromium
Runs the tests only on Desktop Chrome. - npx playwright test example
Runs the tests in a specific file. - npx playwright test — debug
Runs the tests in debug mode. - npx playwright codegen
Auto generate tests with Codegen.
Test Case for Automation
Let’s take a simple example
- Open the site qaautomationlabs.com/
- Verify the title of the page
- After opening the site click on the Menu “Blogs”

Cose attached Below
// @ts-check
const { test, expect } = require(“@playwright/test”);
test(“Open the site and verify the title and Click on Menu Blogs”, async ({
page,
}) => {
await page.goto(“https://qaautomationlabs.com/”);
await expect(page).toHaveTitle(/About Us – QAAutomationLabs/);
const blogs = page.locator(“//span[text()=’Blogs’]”);
await blogs.last().click();
});
Allure Playwright Installation
Enter the below commands in your command line to install allurenpm i -D @playwright/test allure-playwright
or via yarn:yarn add @playwright/test allure-playwright –dev After installation we can see aullre-report in package.json

Run Test cases and Generate Allure Report
To generate an Allure report we have to follow the below steps
i) We have to pass reporter=”line” which will generate a report in plain text format in command npx playwright test
ii) Once we get data in plain text (How many test cases pass/how many fail ) using this data allure generate the report with the help of command allure-playwright
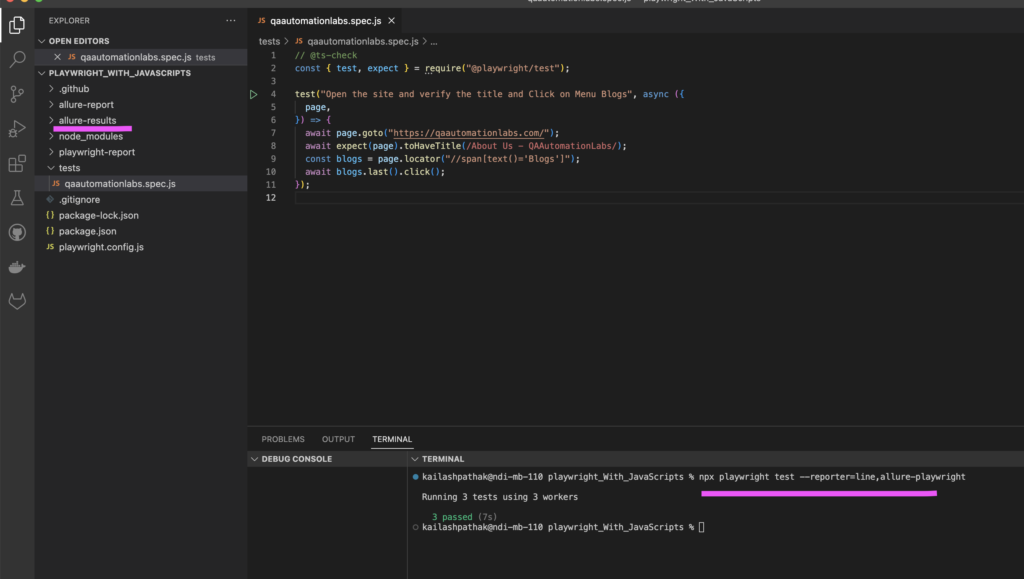
Steps 1
npx playwright test — reporter=line,allure-playwright
The above command generates Folder allure-results (See the below screenshot)

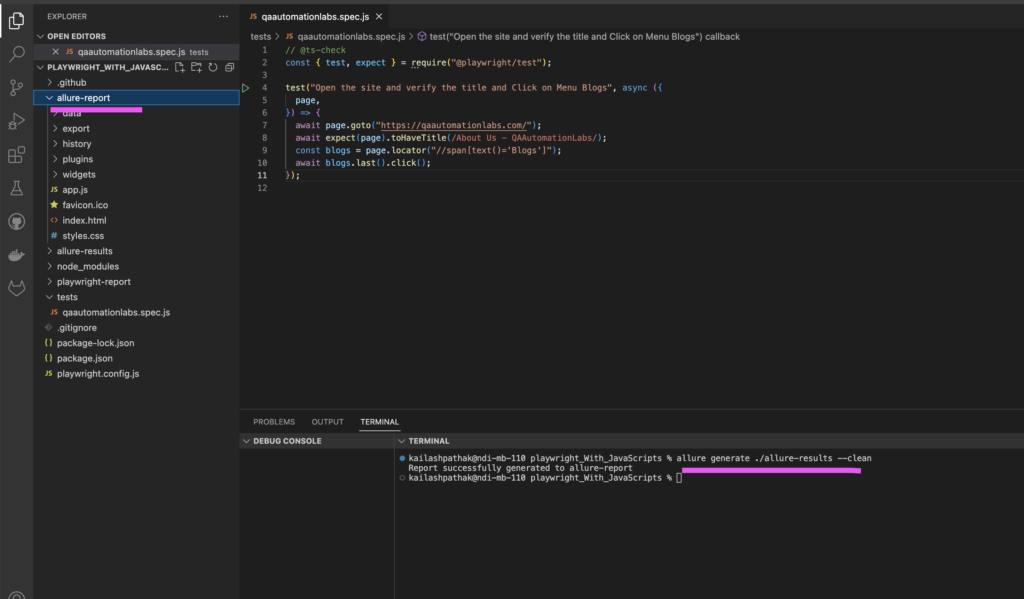
Steps 2
The below command is used to generate an allure report using the folder allure-results
allure generate ./allure-results — clean

Steps 3
The below command is used to open the allure report
allure open ./allure-report
Once we run the above command it will generate the Allure report
Execution Report
1. Test cases Pass report


2.Failed /Broken Test case report

