How ChatGPT Write Code for Automation tool Cypress
In its first week of launch, ChatGPT shattered Internet records by becoming extremely popular. As a person who works in QA automation, my initial thinking when I started looking into it was how to use this wonderful platform to make the jobs of testers for Web and UI automation simpler.
As ChatGPT may be used to write code in a variety of programming languages and technologies. After more investigation, I made the decision to create some scenarios using it. I have created some use cases around UI, API, and Cucumber feature files. You will find how to write automation test scripts using cypress and chatgpt
We can use ChatGPT to generate the Code but we can’t say that the generated code is perfectly fine. The generated code needs to be modified in some situations.
The aim of this blog is
1. How can you set up ChatGPT?
2. To know ChatGPT is really helpful in generating Cypress/JavaScript Code?
3. How Can we generate an automation script For:
- UI Automation Using Cypress /Javascript
- API Automation Using Cypress /Javascript
- Generate Cucumber Feature file
What is ChatGPT?
ChatGPT is a variant of the GPT (Generative Pre-trained Transformer) language model that is specifically designed for use in chatbots and conversational systems. Like other GPT models, ChatGPT is trained on a large dataset of human-generated text and uses this training to generate human-like responses to prompts.
However, ChatGPT has been modified to better handle the specific requirements of chatbot systems, including the ability to handle short, informal prompts and responses, and to maintain context and coherence over the course of a conversation.
What is Cypress
Cypress is a JavaScript-based test automation framework for web applications. It is designed to make it easier to write and run automated tests for web applications and includes features such as a command-line interface (CLI), real-time reloading, and the ability to run tests in parallel.
Cypress is particularly useful for testing modern web applications that use complex client-side interactions and asynchronous behavior. It allows developers to write tests that closely mimic the way a user would interact with the application, and provides detailed feedback on the results of those tests.
Cypress is often used in conjunction with other tools such as continuous integration (CI) platforms and testing frameworks, as part of a larger testing strategy. It is particularly popular among developers who are looking for a fast, reliable, and easy-to-use testing solution for their web applications.
Set up ChatGPT:
Steps:
1. Search the text “chatgpt” in Google

2. Open the first link https://openai.com/blog/chatgpt/ in the search results

3. Click on “Try CHATGPT” it will first check for a secure connection after that provides two options “Login” and “Sign up”

4. Click on Signup and signup with a new email or existing account

5. After the above step it will ask to enter your mobile number and one code will be received after entering the code user sign up for ChatGPT. The below screen opens finally once you click on the Next buttons in the wizard

Let’s ask ChatGPT to Generate Automation Script
In this section, I am going to cover some scenarios by asking ChatGPT to generate the script for
- UI Automation Script Using Cypress /Javascript
- API Automation Script Using Cypress /Javascript
- Generate Cucumber .feature file for different scenarios
Generate UI Automation Script for Cypress/ Javascript
Below are some scenarios that I have covered to generate the script In UI using Cypress/Javascript.
I asked ChatGPT the below query to generate the script.
Question 1:
Write Cypress/ Javascript code for opening the URL of the site http://qaautomationlabs.com/
Below is the Generated Code by ChatGPT for the asked query

When I ran the above code in reality it’s working fine without any issuedescribe(‘My test’, () => {
it(‘Visits the website’, () => {
cy.visit(‘http://qaautomationlabs.com’);
});
});

Question 2:
Write Cypress/ Javascript code for opening the URL of the site http://qaautomationlabs.com/ and print the title
Below is the Generated Code by ChatGPT for the asked query

When I ran the above code in reality it’s working fine without any issues and you can see its print title in the consoledescribe(“My Test Suite”, function () {
it(“My Test Case”, function () {
cy.visit(“http://qaautomationlabs.com/”); // open the URL
cy.title().then(function (title) {
console.log(title); // print the title
});
});
});

Question 3:
Write Cypress/ Javascript code for opening the URL of the site http://qaautomationlabs.com/ and Click on the Link “Blogs”

When I ran the above code in reality it was not working
I have to modify my script, as I added { force: true } it started working finedescribe(“Navigate to QAAutomationLabs website and click on Blogs link”, () => {
it(“Visits the website and clicks on the Blogs link”, () => {
cy.visit(“http://qaautomationlabs.com”);
cy.get(‘a’).contains(‘Blogs’).click({ force: true });
});
});
Question 4:
Login Scenario :
Write Cypress/ Javascript code to Open the URL https://www.saucedemo.com/ login with Username standard_user Password secret_sauce and click on the login button
Below is the Generated Code by ChatGPT for the asked question

When I ran the above code, in reality, it was working fine without any issues and I am able to log in with provided credentials.const username = “standard_user”;
const password = “secret_sauce”;
describe(“Login to Saucedemo”, () => {
it(“should log in with valid credentials”, () => {
cy.visit(“https://www.saucedemo.com/”);
cy.get(“#user-name”).type(username);
cy.get(“#password”).type(password);
cy.get(“#login-button”).click();
});
});

Generate API Automation Script for Cypress/ Javascript
ChatGPT is very useful in generating the API automation code. I have asked to Generate code for a few API requests and generated code looks good to me.
Below are some scenarios that I have covered to generate the script In API using Cypress/Javascript.
Question 1:
Generate Cypress API code for GET request for link https://reqres.in/api/users?page=2 and verify status code 200
Below is the Generated Code by ChatGPT for the asked question

When I ran the above-Generated code in reality Its worked fine and I am able to verify the response with the status code “200”describe(“Send GET request and verify status code”, () => {
it(“should send a GET request and verify the status code”, () => {
cy.request(“GET”, “https://reqres.in/api/users?page=2”).then((response) => {
expect(response.status).to.eq(200);
});
});
});

Question 2
Generate Cypress API code for POST request for link https://reqres.in/api/users?page=2 by passing name”: “morpheus”, job”: “leader” in the body and verify status code 201
Below is the Generated Code by ChatGPT for the asked question

When I ran the above-Generated code in reality Its worked fine and I am able to verify the response with the status code “201”

const data = {
name: ‘morpheus’,
job: ‘leader’,
};
describe(‘Send POST request and verify status code’, () => {
it(‘should send a POST request and verify the status code’, () => {
cy.request(‘POST’, ‘https://reqres.in/api/users?page=2’, data).then((response) => {
expect(response.status).to.eq(201);
});
});
});
Question 3
Generate Cypress API code for DELETE request for Url https://reqres.in/api/users?page=2 and verify status code 204
Below is the Generated Code by ChatGPT for the asked question

When I ran the above-Generated code in reality Its worked fine and I am able to verify the response with the status code “204”. describe(“Send DELETE request and verify status code”, () => {
it(“should send a DELETE request and verify the status code”, () => {
cy.request({
method: “DELETE”,
url: “https://reqres.in/api/users?page=2”,
}).then((response) => {
expect(response.status).to.eq(204);
});
});
});

Generate Cucumber .feature file using ChatGPT
ChatGPT is very useful in creating the .feature file.I have asked to Generate a .feature file for some of the below scenarios and the generated file looks good to me.
Question 1:
Generate the Cucumber feature file for to Open the URL https://qaautomationlabs.com and click on the Read more button and verify the text Running End-to-End Cypress Test cases In Google Cloud Build Pipeline

Feature: Navigate to qaautomationlabs.com, click a button, and verify text
As a user
I want to visit qaautomationlabs.com, click a button on the page, and verify that certain text is displayed
So that I can see the content that the button reveals and confirm that the expected text is present
Scenario: Click the button and verify text
Given I am on the qaautomationlabs.com homepage
When I click the “Read more” button
Then I should see the content that the button reveals
And I should see the text “Running End-to-End Cypress Test cases In Google Cloud Build Pipeline”
Question 2:
Generate Cucumber feature file for to Open the url https://www.saucedemo.com/ login with Username standard_user Password secret_sauce and click on LOGIN button
Below is the Generated Code by ChatGPT for the asked question

Feature: Navigate to qaautomationlabs.com and click a button
As a user
I want to visit qaautomationlabs.com and click a button on the page
So that I can see the content that the button reveals
Scenario: Click the button
Given I am on the qaautomationlabs.com homepage
When I click the “Read more” button
Then I should see the content that the button reveals
Question 3:
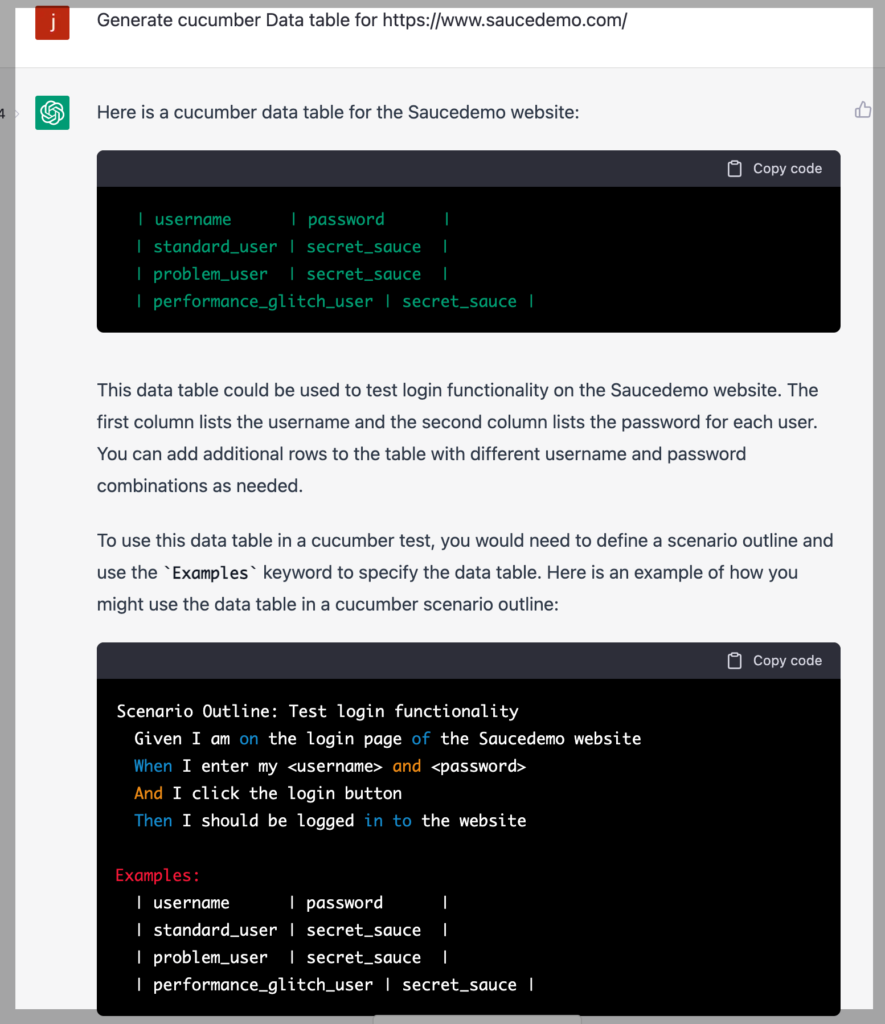
Generate cucumber Data table for https://www.saucedemo.com/
Below is the Generated Code by ChatGPT for the asked question

Scenario Outline: Test login functionality Given I am on the login page of the Saucedemo website When I enter my <username> and <password> And I click the login button Then I should be logged in to the website Examples: | username | password | | standard_user | secret_sauce | | problem_user | secret_sauce | | performance_glitch_user | secret_sauce |
Conclusion
The ChatGPT natural language model has tremendous promise and is quite powerful. It has tremendous capabilities and most likely will set the standard for low-code testing solutions to a wide range of issues. We can use ChatGPT to generate the Code but we can’t say that the generated code is perfectly fine you have to do some modifications. But the good thing is in most of the cases generated code is pretty close to runnable code.
