This blog covered how we can use the Docker container to run our Cypress tests suite.
Why Docker?
Developing apps today requires so much more than writing code. Multiple languages, frameworks, architectures, and discontinuous interfaces between tools for each lifecycle stage create enormous complexity.
Docker simplifies and accelerates your workflow while giving developers the freedom to innovate with their choice of tools, application stacks, and deployment environments for each project.
To understand more about docker please follow the link Docker Understanding
Pre-condition
Docker is already set up /installed (*if not please install from here )
Cypress Project is already set up (*if not please install from here)
Install Docker image and run test cases
Step 1
Open the terminal and type docker images you will see there is no image available
Step 2:
Next step is to Install the docker image. We can pull images from the link.
Available Cypress Images
cypress/base: All operating system dependencies, no Cypress, and no browsers.
cypress/browsers: All operating system dependencies and some browsers.
cypress/included: All operating system dependencies, Cypress, and some browsers installed globally.
Let’s pull Cypress Image 9.7.0
Run command “docker pull cypress/included:9.7.0” on the terminal

Once the Image is pulled we can see Cypress image is installed in your system

Step 3:
Let’s run the below command to know what are the available Os and/or browsers in the above docker image
Run command
docker run -it — entrypoint=cypress cypress/included:9.7.0
Here we can see we have three browsers (Chrome, Edge, and Firefox)

Step 4:
Create the below script which will search the results on the site
/// <reference types=”cypress” />
describe(“Verify Drop down — Without Select Class “, () => {
it(“Open URL”, () => {
cy.visit(“https://qaautomationlabs.com/”);});
it(“Click on Read More “, () => {
cy.get(“.staticslider-button”).click();});
it(“Verify Particular Blog “, () => {
cy.contains(“How to Setup And Run Cypress Test Cases in Google Cloud?”);});
it(“Click on Blogs”, () => {
cy.contains(“Blogs”).scrollIntoView().click({ force: true });});
it(“Search the data”, () => {
cy.get(‘[id=”wp-block-search__input-2″]’).scrollIntoView();
cy.get(‘[id=”wp-block-search__input-2″]’)
.click({ force: true }).type(“cypress”);
cy.get(‘[id=”search-icon”]’).click({ force: true });
cy.contains(“Search Results for: cypress”);});});

Below screenshot of the folder structure

Step 5:
Run Cypress test case locally in Docker
To run the cypress script in the container we have to run the below commands
docker run -it -v $PWD :/e2e -w /e2e cypress/included:9.7.0 — spec cypress/integration/*.js — browser chrome
Explanation of the above command line
-it: Run test case in interactive mode
–v: The -v argument to docker run is for creating storage space inside a container
$PWD: Current directory, in our case its cypress_9.7.0_dockers
:/e2e : map current folder to /e2e inside the container
-w /e2e : set working directory to /e2e
cypress/included:9.7.0 : cypress docker image
— spec: The specs that we want to run
————————————————-
Report for Pass Test case
Once the command docker run -it -v $PWD :/e2e -w /e2e cypress/included:9.7.0 — spec cypress/integration/*.js — browser chrome executed successfully
The below report is generated in the terminal


————————————–
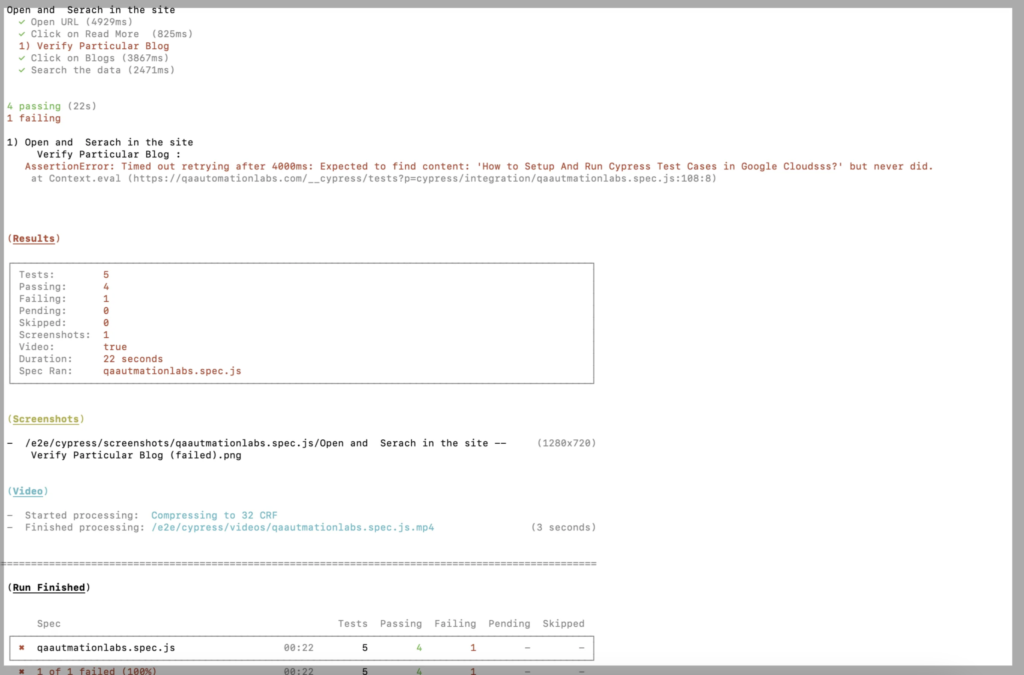
Report for Failed Test case
One test case failed where content is not match
In the below screenshot, we can see failed test cases display in the finally generated report

Reference
https://www.docker.com
