Why is Allure Reporting to Cypress?
- Cypress does not have an inbuilt reporting solution
- Easy to install
- Allure reports provide great presentational diagrams
- Clear and nice reporting UI
- Can easily investigate test run
Cypress Installation
- Create a new folder, I called project allure_report
- Type npm init (package.json) is created
Step to Install cypress
- Installing Cypress
- To install Cypress, in the project folder i.e allure_report> run npm install cypress — save-dev
Allure Installation
Enter the below commands in your command line to install allure
using yarn: yarn add -D@shelex/cypress-allure-plugin
Or
using npm: npm i -D @shelex/cypress-allure-plugin
npm install — save-dev mocha-allure-reporter allure-commandline
Allure Set Up
1. Enter below the line of code in — cypress/plugins/index.js
/// <reference types=”@shelex/cypress-allure-plugin” />
const allureWriter = require(‘@shelex/cypress-allure-plugin/writer’);
module.exports = (on, config) => {
allureWriter(on, config); return config; };
2. Register commands in cypress/support/index.js file:
import “@shelex/cypress-allure-plugin”;
How Package.json look after installation
Package.json code attached below (Just copy this code to run the test cases)
Script section in the below code :
- beforetest : Commands used to clean the folders (allure-report and allure-results)
- aftertest: Used to generate the report
- tests: Command used to run all the test cases
{
“name”: “allure_report”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“cy:run”: “cypress run — env allure=true”,
“clean:folders”: “rm -R -f allure-report/* && rm -R -f allure-results/*”,
“allure:report”: “yarn run allure generate allure-results — clean -o allure-report && allure open allure-report”,
“beforetest”: “npm run clean:folders”,
“tests”: “npm run cy:run || npm run aftertest”,
“aftertest”: “npm run allure:report”
},
“author”: “Kailash Pathak”,
“license”: “ISC”,
“devDependencies”: {
“@shelex/cypress-allure-plugin”: “2.26.5”,
“allure-commandline”: “2.17.2”,
“cypress”: “9.5.1”,
“mocha-allure-reporter”: “1.4.0”
}
}
Execution
Run the below command for execution in the terminal, allure report will open in the browser
yarn run tests
Before Execution Folder structure

After Execution Folder structure
After the execution folder, ‘allure-report’ and ‘allure-results’ were created with index.html

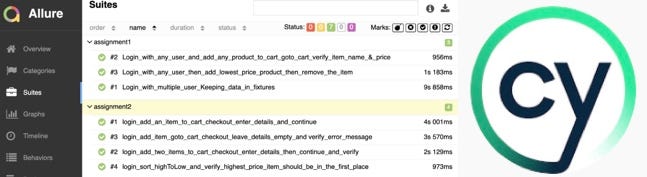
Report
All Test cases Pass report
Here is the test case execution report generated when we open Index.html

When some test cases are failed
The screenshot and Video are attached to the report.



Problem
One basic problem that comes when we open the index.html blank report display like below

How to Solve :
One method is by disabling the cross-origin policy of the browser but it’s not the best way from a vulnerability perspective.
As we need some servers to run this index.html.
We can add one plugin (Live Server) in VS Studio. Once installed then we can open our index.html file