How to Integrate Cypress with Database in Azure Pipeline for Test cases Execution
Blog cover about integrating Cypress with Database in Azure Cloud for Test cases Execution. Cypress connects to the azure database
Pre-request
- Azure free account should be set up already
- User already logged into Azure DevOps
Create SQL Database in Azure Cloud
Step 1
Select Create resource from the below screen
After Login we Can see the below screen

Step 2
Click On “Create” under SQL Database

Below screen opens after clicking on “Create” database

Step 3
Provide database name

Step 4
Click on “Create New” (From the above screen) to create New Server by providing the below details

Step 5
Create a resource group by clicking on Create new (From below screen)

Step 6
After providing the resource group Click on Review +Create “Database creation” is started (See below)

After a few min deployments is done we can see in the below screen

On the Home page, we can see the database and resources created

Step 7
Create Table
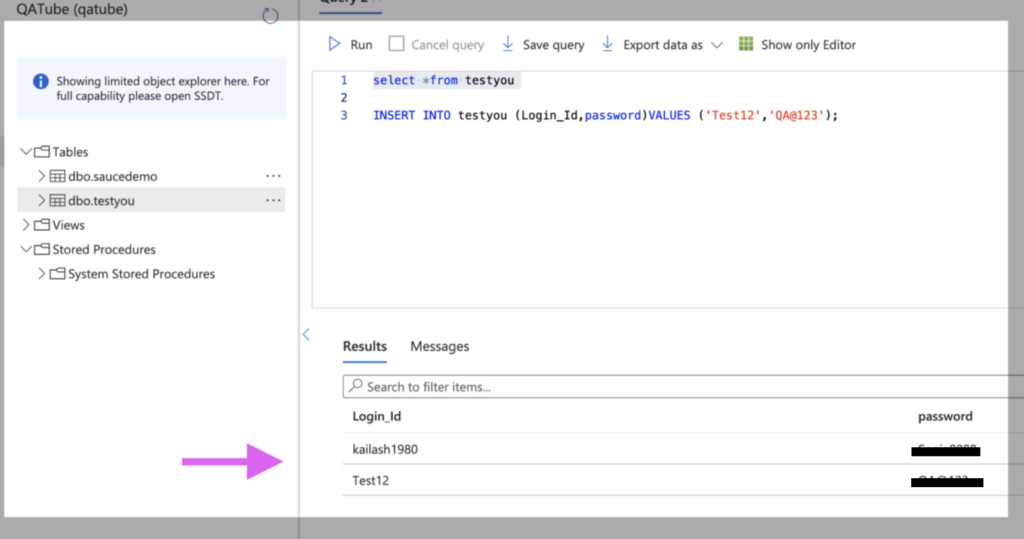
Click on Query editor from the below screenshot

Enter Login/Password


Create a query with two fields email id, and password (these two fields we will use in login into Cypress)

CREATE TABLE testyou(Login_Id varchar(255),password varchar(255));
Once the table is created we can see it by expanding
Step 8
INSERT data into the table
INSERT INTO testyou (Login_Id,password)VALUES (‘xxxx’,’xxx’);
INSERT INTO testyou (Login_Id,password)VALUES (‘ZZZ’,’ZZZ’);
Table with data created
NOTE: The site we using for testing is http://www.testyou.in/Login.aspx

Install Cypress and other Plugin
Step 1
Install Cypress Refer to the link
Step 2
Install Cypress DB pluginnpm install –save-dev cypress-sql-server
Plug-in can be initialized in your cypress/plugins/index.js file as below.const sqlServer = require(‘cypress-sql-server’);
const dbConfig = require(“../../cypress.json”);module.exports = (on, config) => {
tasks = sqlServer.loadDBPlugin(dbConfig.db);
on(‘task’, tasks);
}

Step 3
Under support/index.js add the below line
The extension provides multiple sets of commands. You can import the ones you need. Example support/index.js file.import sqlServer from ‘cypress-sql-server’;
sqlServer.loadDBCommands();
Step 4
Update Your cypress.json
Update cypress.json with the below line”db”: { “userName”: “<userName>”, “password”: “<password>”, “server”: “qatube.database.windows.net”, “options”: { “database”: “QATube”, “encrypt”: true, “rowCollectionOnRequestCompletion” : true } }
Step 5
Create a .spec file to call value from DB (Configure in DB)

The output of the above run
Here we can see value from the FIRST row is retrieved

Step 6
Now we have to use this Data in TEST Case to login into the site
Create a test case login_page.spec.js

///<reference types =”cypress”/>
describe(“Test login functionality : login into the application and logout “, () => {
let data;
before(() => {
cy.visit(“http://www.testyou.in/Login.aspx”);
cy.sqlServer(“Select *from testyou”).then(function (result) {
data = result;});});
it(“Login Into Application”, () => {
cy.get(“#ctl00_CPHContainer_txtUserLogin”).type(data[0][0]); // Assign data from DB
cy.get(“#ctl00_CPHContainer_txtPassword”).type(data[0][1]); // Assign data from DB
cy.get(“#ctl00_CPHContainer_btnLoginn”).click();});
it(“Logout From Application”, () => {
cy.get(“#ctl00_headerTopStudent_lnkbtnSignout”).click();});
});
The output of the test case run
We can see in logs, Login id and password values are coming from Azure SQL Server DB