Problem Statement
In Older version of Playwright it was bit difficult to see the running test case in UI.
New UI Mode of Playwright lets you explore, run and debug tests. Comes with a built-in watch mode.
Playwright launch UI mode in version 1.32
In the Playwright UI mode, you can interact with the webpage by clicking on elements and filling in forms. You can also see the generated Playwright code in the right-hand panel.
About Playwright UI Mode
Playwright is a JavaScript-based open-source automation library for web testing, developed by Microsoft. It allows developers to automate tasks such as clicking buttons, filling in forms, and navigating pages, among others.
UI mode is a new feature that was recently added to Playwright. It provides a graphical user interface (GUI) for creating and managing tests. This mode is designed to make it easier for developers to create and debug tests, especially for those who are new to automation testing.
How to Upgrade the Version
There are two ways to update the version
- Upgrade Playwright to Latest Version
- Upgrade Playwright to Specific Version
Upgrade Playwright to Latest Version
Create a New folder and Run the below command in terminal npm install @playwright/test@latest

Upgrade Playwright to Specific Version
Run the below command in terminal under the folder where you want to upgrade the version npm install @playwright/test@1.32

Create Test case
Create UI test cases In below example opening the site https://qaautomationlabs.com/ and search the text “Playwright”const { test, expect } = require(“@playwright/test”);
test(“Open the site ‘qaautomationlabs.com ‘and verify the title and Click on Menu Blogs”, async ({
page,
}) => {
await page.goto(“https://qaautomationlabs.com/”);
await expect(page).toHaveTitle(/About Us – QAAutomationLabs/);
const blogs = page.locator(“//span[text()=’Blogs’]”);
await blogs.last().click();
});
test(“Search the Blog with text ‘Playwright “, async ({ page }) => {
await page.goto(“https://qaautomationlabs.com/”);
const blogs = page.locator(“//span[text()=’Blogs’]”);
const search = page.locator(“id=wp-block-search__input-2”);
const searchIcon = page.locator(“id=search-icon”);
await blogs.last().click();
await search.type(“Playwright”);
await searchIcon.click();
});
Run the Test Case in UI mode
Run the below command with Engage a new flag --uinpx playwright test –ui
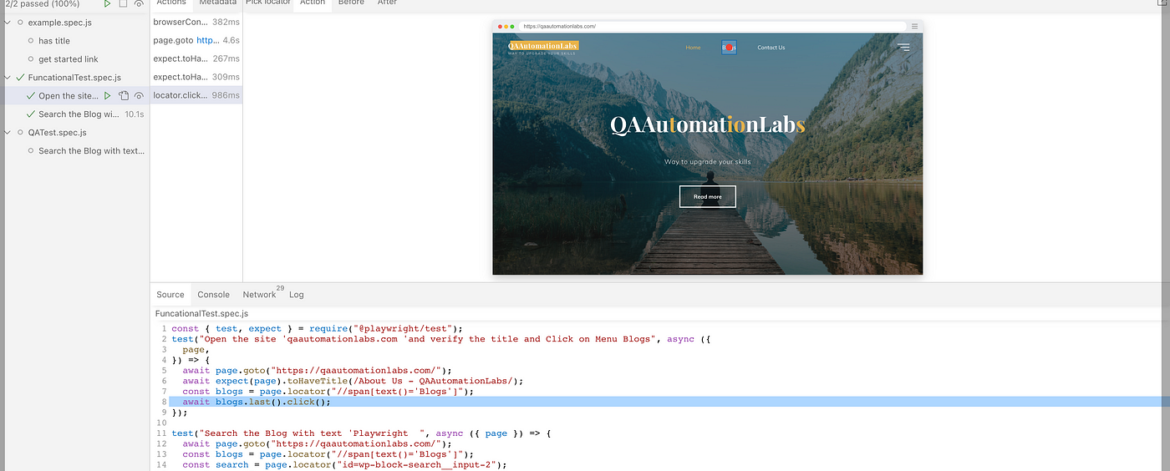
Below screens is open after running above command

Run the Particular Test case, In below Screenshot test case start executing

In New UI mode you can see commands are executed line by line in source tab.