
How Does ChatGPT Help In Writing Code Using Playwright Tool?
In its first week of use, ChatGPT smashed numerous Internet records. As someone who works in QA automation, my first idea was how I could use this wonderful platform to make it simpler for testers to work on Web automation.
As ChatGPT may be used to write code in a variety of programming languages and technologies. After more investigation, I made the decision to create some scenarios using it. I used ChatGPT to develop the Cucumber feature file and various use cases based on UI situations.
We can use ChatGPT to generate the Code but we can’t say that the generated code is perfectly fine. The generated code needs to be modified in some situations.
The aim of this blog is
1. How you can set up ChatGPT?
2. To know Is ChatGPT really helpful in generating Playwright/JavaScript Code?
3. How Can we generate an automation script For:
- UI Automation Using Playwright /Javascript
- Generate Cucumber Feature file
What is ChatGPT?
ChatGPT is a chatbot that uses the GPT (Generative Pre-trained Transformer) language model to generate responses to user inputs. It is designed to be able to converse with users in a natural and engaging way and can be used in a variety of applications such as customer service, entertainment, and education.
The GPT language model is a type of machine learning model that has been trained on a large dataset of human language in order to be able to generate human-like text. It is capable of generating coherent and fluent responses to a wide range of inputs and can be fine-tuned for specific tasks or domains.
ChatGPT can be used by developers to create chatbots that are able to hold natural conversations with users in a variety of contexts. It can be integrated into messaging platforms, websites, and other applications, and can be customized to meet the specific needs of each application.
What is Playwright?
Playwright is a tool for automating web browsers. It allows developers to write scripts that can interact with web pages in the same way that a user would, by clicking elements, filling out forms, and performing other actions. Playwright is designed to be simple and easy to use and can be used to test the functionality of web applications, scrape data from websites, and automate tasks that would otherwise be time-consuming or tedious to do manually.
Playwright is built on top of the WebKit and Chromium open-source browser engines and can be used to automate web browsers such as Microsoft Edge, Google Chrome, and Apple Safari. It can be used with a variety of programming languages, including JavaScript, Python, and C#, and has a rich API that allows developers to customize its behavior and integrate it into their workflow.
Overall, Playwright is a powerful tool that can help developers automate web browser tasks, test the functionality of web applications, and improve their productivity.
Set up ChatGPT:
Steps:
1. Search the text ChatGPT in Google

2. Open the first link https://openai.com/blog/chatgpt/ in the search result

3. Click on “Try CHATGPT” it will first check for a secure connection after that provides two options “Login” and “Sign up”

4. Click on Signup and signup with a new email or existing account

5. After the above step it will ask you to enter your mobile number and one code will be received after entering the code user sign up for ChatGPT. The below screen opens finally once you click on the Next buttons in the wizard

Let’s ask ChatGPT to Generate Automation Script
In this section, I am going to cover some scenarios by asking ChatGPT to generate the script for
- Web Automation Script Using Playwright /Javascript
- Generate Cucumber .feature file for different scenarios
Generate UI Automation Script for Playwright/ Javascript
Below are some scenarios that I have covered to generate the script In UI using Playwright/Javascript.
I asked ChatGPT the below query to generate the script.
Question 1:
Generate Playwright Javascript code to open the site https://playwright.dev/ and click on Get Started button
Below is the Generated Code by ChatGPT for the asked query

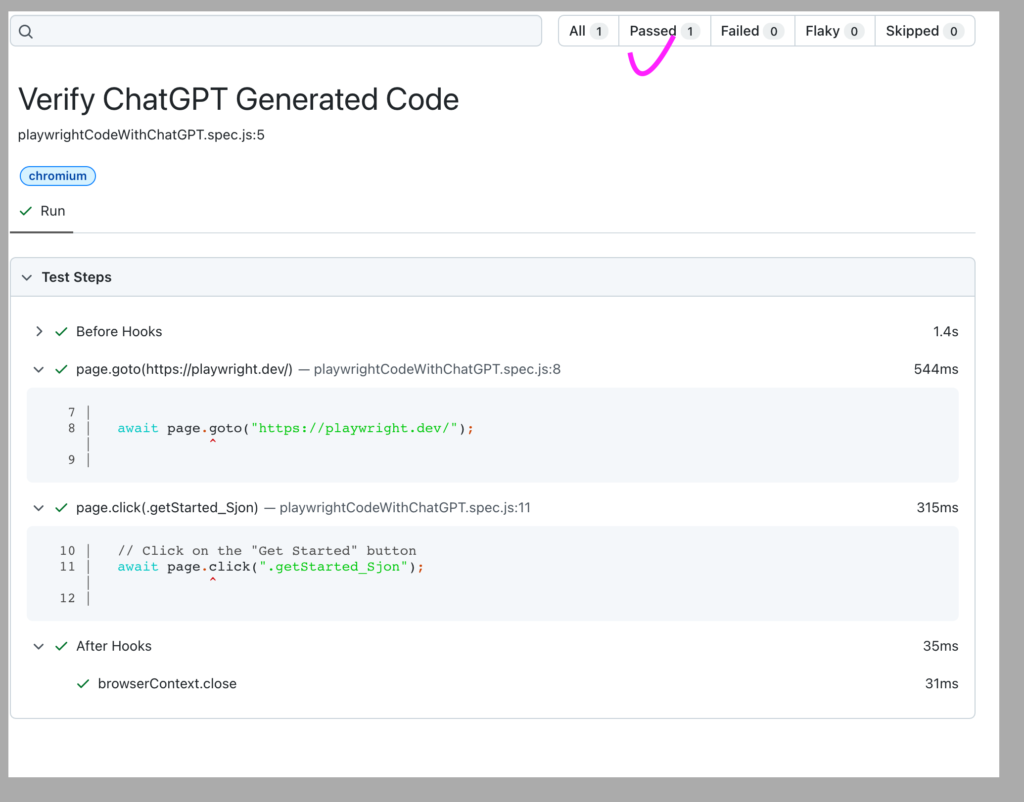
I have done some minor changes and When I ran the above code it was working fine without any issues.// @ts-check
const { test } = require(“@playwright/test”);
const playwright = require(“@playwright/test”);
test(“Verify ChatGPT Generated Code”, async ({ page }) => {
const browser = await playwright.chromium.launch();
await page.goto(“https://playwright.dev/”);
// Click on the “Get Started” button
await page.click(“.getStarted_Sjon”);
await browser.close();
});

Question 2:
Write Playwright/ Javascript code for opening the URL of the site http://qaautomationlabs.com/
Below is the Generated Code by ChatGPT for the asked query

I have done some minor changes and When I ran the above code it was working fine without any issues.// @ts-check
const { test } = require(“@playwright/test”);
const playwright = require(“@playwright/test”);
test(“Verify ChatGPT Generated Code”, async ({
page,
}) => {
const browser = await playwright.chromium.launch();
// Navigate to the URL
await page.goto(“http://qaautomationlabs.com/”);
// Do something with the page, like taking a screenshot
await page.screenshot({ path: “screenshot.png” });
// Close the browser
await browser.close();
});

Question 3:
Write Playwright/ Javascript code for opening the URL of the site http://qaautomationlabs.com/ and print the title
Below is the Generated Code by ChatGPT for the asked query

I have done some minor changes and When I ran the above code it was working fine without any issues.// @ts-check
const { test } = require(“@playwright/test”);
const playwright = require(“@playwright/test”);
test(“Verify ChatGPT Generated Code”, async ({ page }) => {
const browser = await playwright.chromium.launch();
// Navigate to the URL
await page.goto(“http://qaautomationlabs.com/”);
// Get page title and print it
const title = await page.title();
console.log(title);
// Close browser
await browser.close();
})

Question 4:
Login Scenario :
Write Playwright/ Javascript code to Open the URL https://www.saucedemo.com/ login with Username standard_user Password secret_sauce and click on the login button
Below is the Generated Code by ChatGPT for the asked question

I have done some minor changes and When I ran the above code it was working fine without any issues. I am able to log in without any issue// @ts-check
const { test } = require(“@playwright/test”);
const playwright = require(“@playwright/test”);
test(“Verify ChatGPT Generated Code”, async ({ page }) => {
const browser = await playwright.chromium.launch();
await page.goto(“https://www.saucedemo.com/”);
// Enter the username and password
await page.fill(“#user-name”, “standard_user”);
await page.fill(“#password”, “secret_sauce”);
// Click the login button
await page.click(‘[type=”submit”]’);
// Close the browser
await browser.close();
});

Question 5:
Add Item In Cart and Verify added Item
Write Playwright/ Javascript code to Open the URL https://www.saucedemo.com/ login with Username standard_user Password secret_sauce and click on the login button and click on ADD TO CART button then click on the shopping cart link and verify add an item with text Sauce Labs Backpack in shopping cart
Below is the Generated Code by ChatGPT for the asked question

I have done some minor changes and When I ran the above code it was working fine without any issues.
— I am able to log-in without
— Able to add items in Cart
— Able to verify the added item in the Cart

// @ts-check
const { test } = require(“@playwright/test”);
const playwright = require(“@playwright/test”);
test(“Verify ChatGPT Generated Code”, async ({ page }) => {
const browser = await playwright.chromium.launch();
await page.goto(“https://www.saucedemo.com/”);
// Enter the username and password
await page.fill(“#user-name”, “standard_user”);
await page.fill(“#password”, “secret_sauce”);
// Click the login button
await page.click(‘[type=”submit”]’);
// Wait for the page to load
await page.waitForSelector(‘#inventory_container’);
// Click the “ADD TO CART” button
await page.click(‘#inventory_container .btn_primary:nth-of-type(1)’);
// Click the shopping cart link
await page.click(‘#shopping_cart_container a’);
// Wait for the page to load
await page.waitForSelector(‘.cart_item’);
// Verify that the item with the text “Sauce Labs Backpack” is in the shopping cart
const itemText = await page.$eval(‘.cart_item’, (el) => el.textContent);
// @ts-ignore
console.log(itemText.includes(‘Sauce Labs Backpack’));
await browser.close();
});
Question 6:
Add the Item To Cart, Remove it and verify the count in the Cart should be 0 (“Zero” )
Write Playwright/ Javascript code to Open the URL https://www.saucedemo.com/ login with Username standard_user Password secret_sauce and click on the login button and click on click on the shopping cart link and Click on the Remove button to remove the added item
Below is the Generated Code by ChatGPT for the asked question

I have done some minor changes and When I ran the above code it was working fine without any issues.
— I am able to log-in without
— Able to add items to the Cart
— Able to Remove the item from the Cart
— Able to Verify the Count “Zero” after removing the item from the cart.// @ts-check
const { test } = require(“@playwright/test”);
const playwright = require(“@playwright/test”);
test(“Verify ChatGPT Generated Code”, async ({ page }) => {
const browser = await playwright.chromium.launch();
await page.goto(“https://www.saucedemo.com/”);
// Enter the username and password
await page.fill(“#user-name”, “standard_user”);
await page.fill(“#password”, “secret_sauce”);
// Click the login button
await page.click(‘[type=”submit”]’);
// Wait for the page to load
await page.waitForSelector(“#inventory_container”);
// Click the “ADD TO CART” button
await page.click(“#inventory_container .btn_primary:nth-of-type(1)”);
// Click the shopping cart link
await page.click(“#shopping_cart_container a”);
// Click the “REMOVE” button
await page.click(“.cart_item .btn_secondary”);
// Verify that the item has been removed from the shopping cart
const itemCount = await page.$$eval(
“.cart_item”,
(elements) => elements.length
);
console.log(itemCount === 0);
await browser.close();
});

Generate Cucumber .feature file using ChatGPT
ChatGPT is very useful in creating the .feature file. I have asked to Generate .feature file for some of the below scenarios and the generated file looks good to me.
Question 1:
Generate Cucumber data table for site https://playwright.dev/
Below is the Generated Code by ChatGPT for the asked question

Scenario: Verify page titles for Playwright website
Given I navigate to the following pages on the Playwright website
| URL | Expected Title |
|————————————-|———————————-|
| https://playwright.dev/ | Playwright |
| https://playwright.dev/docs | Playwright Docs |
| https://playwright.dev/examples | Playwright Examples |
| https://playwright.dev/blog | Playwright Blog |
| https://playwright.dev/contribute | Playwright Contribute |
Then the page title should match the expected title
Question 2:
Generate the Cucumber feature file to Open the URL https://qaautomationlabs.com and click on the “Read more” button and verify the text How to Execute Playwright Test Cases With CI/CD GitHub Actions
Below is the Generated Code by ChatGPT for the asked question

Feature: Open URL and click on button
As a user
I want to be able to open a URL and click on a button
So that I can verify the text of the page
Scenario: Open URL and click on button
Given I am on the homepage of “https://qaautomationlabs.com”
When I click on the “Read more” button
Then I should see the text “How to Execute Playwright Test Cases With CI/CD GitHub Actions”
Question 3:
Generate the Cucumber feature file to Open the URL https://www.saucedemo.com/ login with Username standard_user Password secret_sauce and click on log-in button
Below is the Generated Code by ChatGPT for the asked question

Feature: Login to Sauce Demo website
As a user
I want to be able to login to the Sauce Demo website
So that I can access the website’s features and functionality
Scenario: Successful login
Given I am on the Sauce Demo login page
When I enter the username “standard_user” and the password “secret_sauce”
And I click the LOGIN button
Then I should be logged in to the website
@login
Feature: Login
Scenario Outline: Successful login
Given I am on the Sauce Demo login page
When I enter the username “<username>” and the password “<password>”
And I click the LOGIN button
Then I should be logged in to the website
Examples:
| username | password |
| standard_user | secret_sauce |
Question 4:
Generate Cucumber data table for site https://qaautomationlabs.com/blogs/
Below is the Generated Code by ChatGPT for the asked question

Scenario Outline: Verify page titles for the blog pages
Given I am on the “<url>” page
When I retrieve the page title
Then the page title should be “<title>”
Examples:
| url | title |
| —————————————- | ———————————– |
| https://qaautomationlabs.com/blogs/ | QA Automation Labs – Blogs |
| https://qaautomationlabs.com/blogs/page2 | QA Automation Labs – Blogs – Page 2 |
| https://qaautomationlabs.com/blogs/page3 | QA Automation Labs – Blogs – Page 3 |
Conclusion
The ChatGPT natural language model has tremendous promise and is quite powerful. It has tremendous capabilities and most likely will set the standard for low-code testing solutions to a wide range of issues. We can use ChatGPT to generate the Code but we can’t say that the generated code is perfectly fine you have to do some modifications. But the good thing is in most cases generated code is pretty close to runnable code.