Problem Statement
Before cypress version 9.6.0 if you want to run test cases in two domains under the same test case it gives us a cross-origin error
After Version 9.6.0 this problem was solved, Now we can easily execute our test cases across multi-domain by using cy.origin() command.
In this blog for demo purposes, I am using Cypress version 12.0.1
How to solve the problem
Before coming to the solution let’s see if we run the below test cases (Before Cypress Version 9.6.0) and what error comes
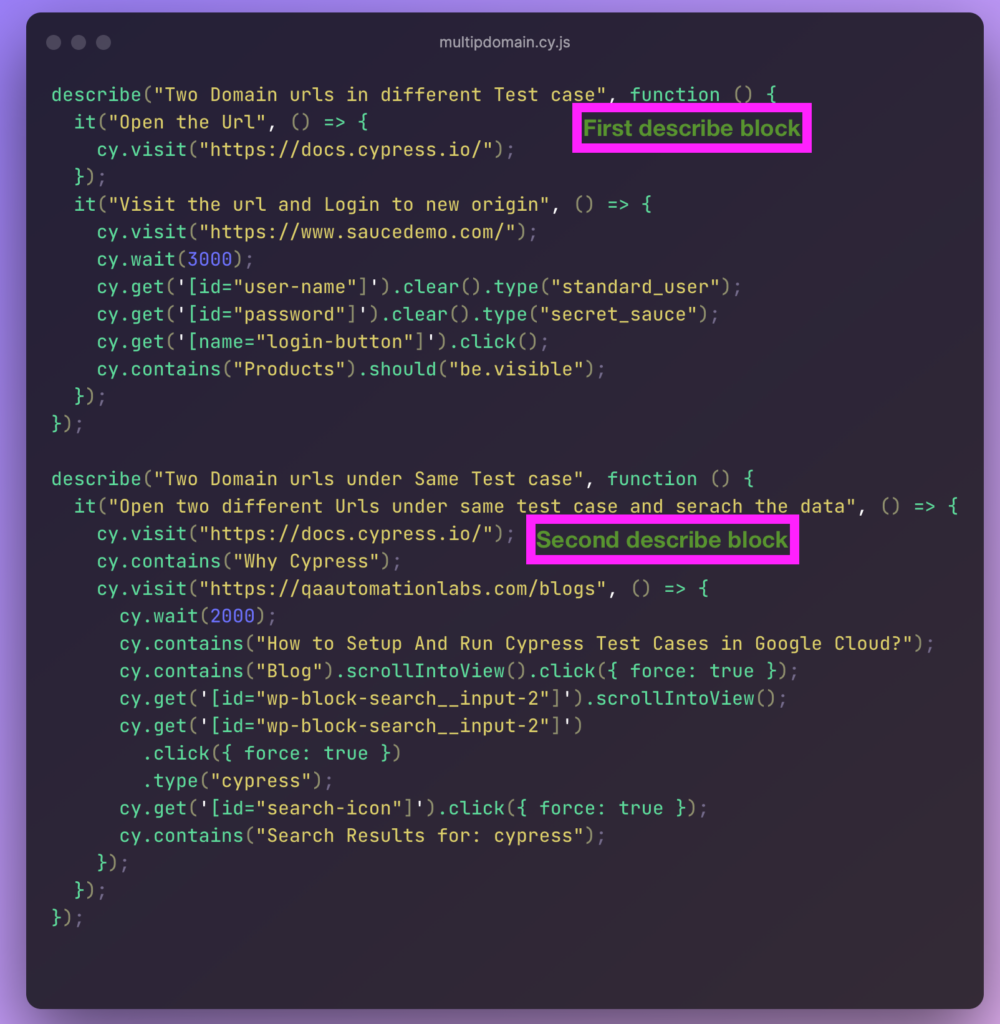
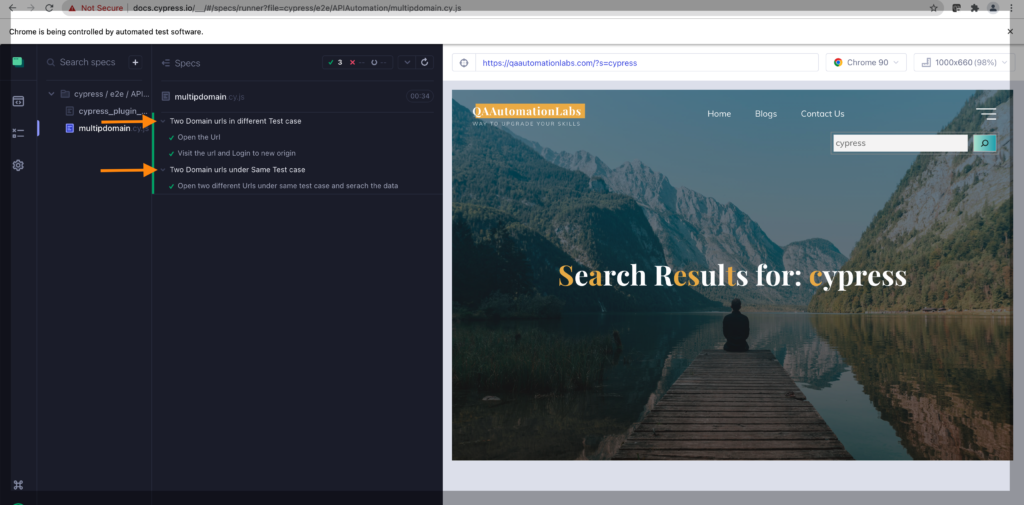
In the below screenshot there are two described blocks in the first described block we are opening two domain URLs in different test cases (it() blocks) and in the second described block we are opening two domain URLs under the SAME test case /or it() block to run our test cases.

What Error comes at present?
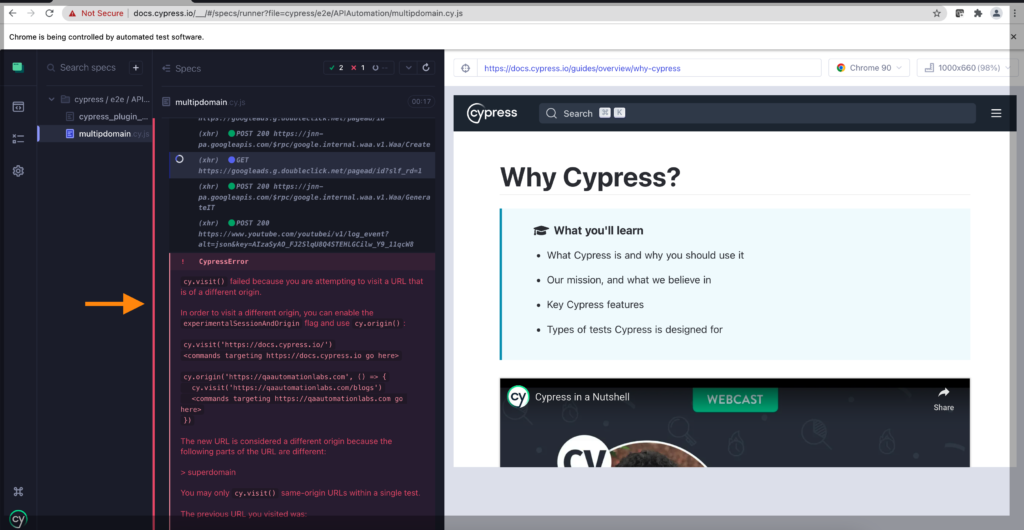
When we run the above test cases, the first describe block runs successfully but in the second describe block as we have given two domains under the same test cases it throws an error see below. Error: The new URL is considered a different origin because the following parts of the URL are different

Solution for multi-domain testing
With cy.origin() we can execute commands against any number of domains, all in the context of a single test case. Here’s a trivial example that fixes the failing test we introduced in the above section.
Under the hood, Cypress injects the test runtime into the secondary origin, sends it the text of the specified callback function, executes that function in the secondary domain, and finally returns control to the original test origin.
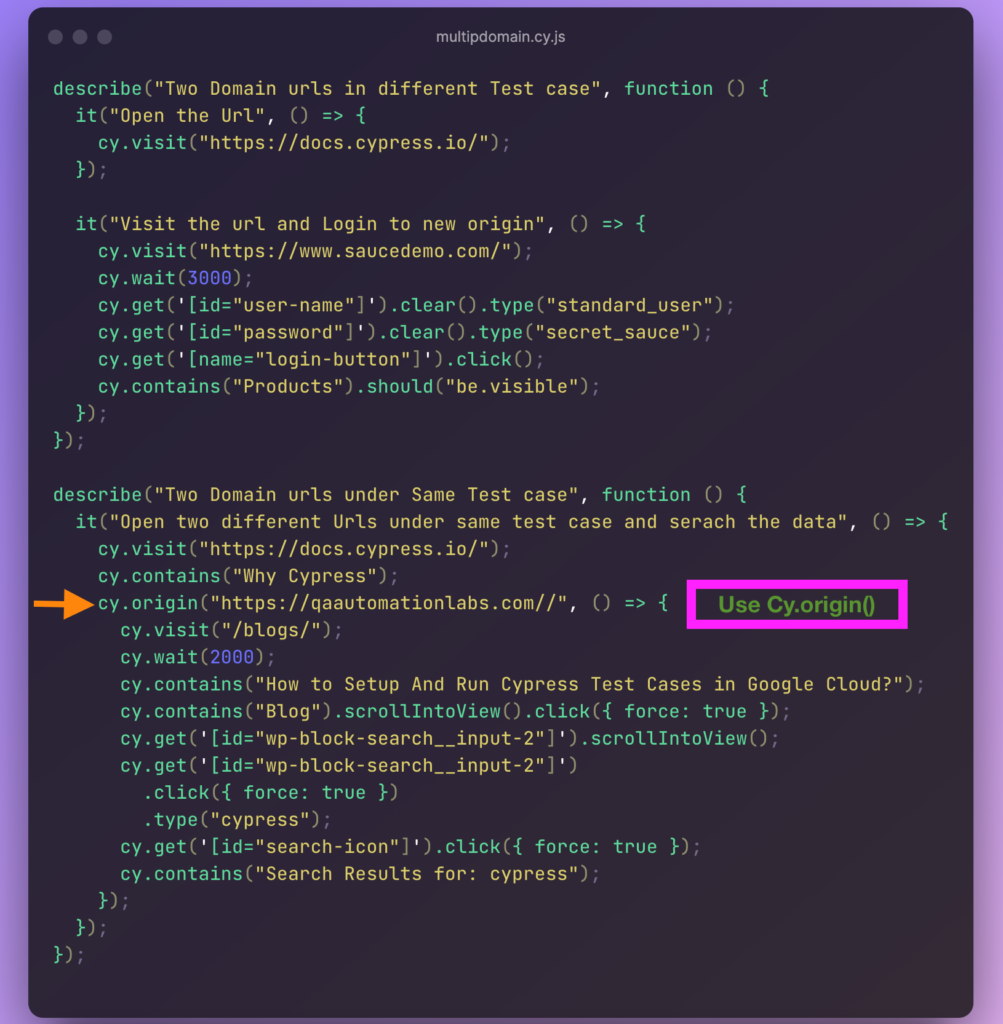
In the below screen, we are using cy.origin()

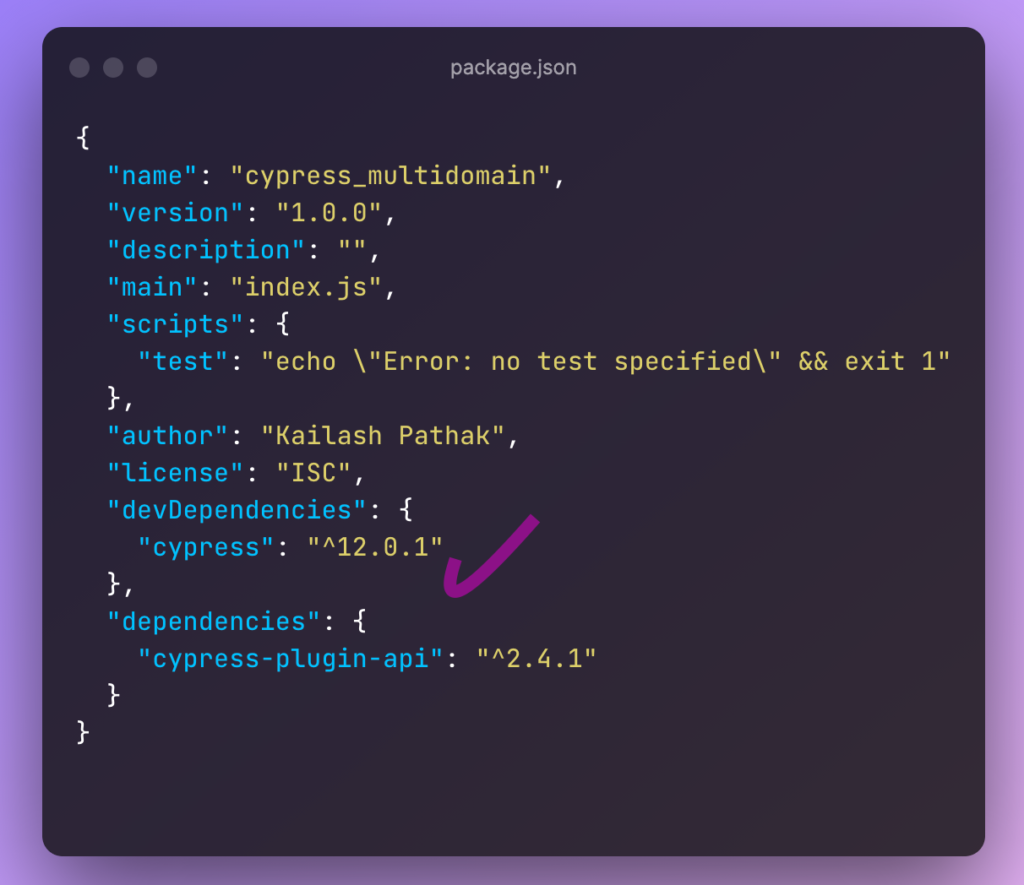
Package.json attached below

Code attached below#1 First describe block describe(“Two Domain urls in different Test case”, function () { it(“Open the Url”, () => { cy.visit(“https://docs.cypress.io/”); }); it(“Visit the url and Login to new origin”, () => { cy.visit(“https://www.saucedemo.com/”); cy.wait(3000); cy.get(‘[id=”user-name”]’).clear().type(“standard_user”); cy.get(‘[id=”password”]’).clear().type(“secret_sauce”); cy.get(‘[name=”login-button”]’).click(); cy.contains(“Products”).should(“be.visible”); }); }); – — – – – – — — – – – – – – – – – – – – – – #2 Second describe block describe(“Two Domain urls under Same Test case”, function () { it(“Open two different Urls under same test case and serach the data”, () => { cy.visit(“https://docs.cypress.io/”); cy.contains(“Why Cypress”); cy.origin(“https://qaautomationlabs.com/”, () => { cy.visit(“/blogs/”); cy.wait(2000); cy.contains(“How to Setup And Run Cypress Test Cases in Google Cloud?”); cy.contains(“Blog”).scrollIntoView().click({ force: true }); cy.get(‘[id=”wp-block-search__input-2″]’).scrollIntoView(); cy.get(‘[id=”wp-block-search__input-2″]’) .click({ force: true }) .type(“cypress”); cy.get(‘[id=”search-icon”]’).click({ force: true }); cy.contains(“Search Results for: cypress”); }); }); });
Test Result after using cy.origin() for different domain url’s
In the below screenshot, we can see when we use cy.origin() all test cases are passed without any different origin error

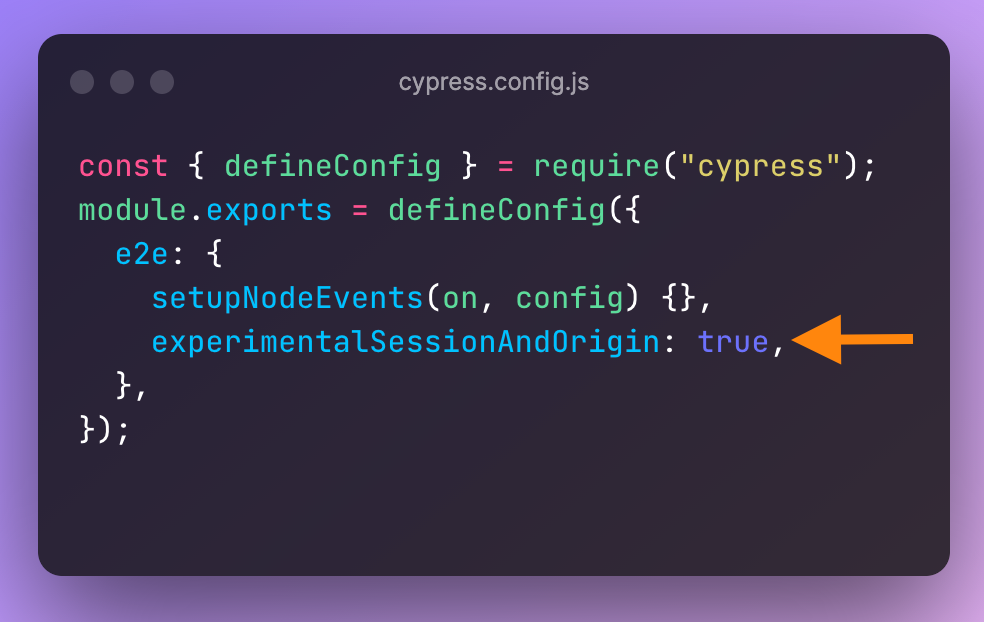
How to enable cy.origin command
In cypress.config.js set the below command

{
“experimentalSessionAndOrigin”: true
}
When experimentalSessionAndOrigin is enabled, Cypress will no longer wait on page loads between hooks before moving on to the next test.
Conclusion
We can use cy.origin() command to test the application across the different domains without any failure. Using cy.origin() command, you can easily switch between origins to seamlessly test syndicated authentication, cross-site CMS workflows, and much more.
Resources
For further reading about cy.origin() please follow the below link