Problem Statement
After Cypress version 10, there are some changes needed to integrate Cucumber/BDD with Cypress effectively. In this blog post, we will emphasize the process of integrating Cypress version 13.1.0 with Cucumber, and we will also delve into the effective utilization of the Page Object Model (POM) alongside Cucumber for streamlined and efficient test automation.

Overview
Cucumber is a well-known Behavior-Driven Development (BDD) framework that lets developers implement (or perform) end-to-end testing. The Cucumber framework is fundamentally designed to assist developers in writing acceptance test cases that are easily understood by any user accessing the software.
Test cases are written based on the behavior of the application’s functions. They are written in a language that is easily understood by normal users. This framework feature makes it a popular BDD testing tool connecting the gap between the product owners and the developers.
Another reason the framework is so popular as a BDD testing tool is that the framework uses a language called Gherkin. Gherkin is the language used by Cucumber developers to define tests. Since it is written in plain English, it is easy to understand even for a non-technical user.
The combination of Cypress and Cucumber provides a robust framework that permits you to form purposeful tests in a simple method.
What is BDD?
Behavior-Driven Development (BDD) is a development approach that promotes communication between team members. This collaborative approach brings together the business and technical aspects of projects. BDD simulates how an application should behave from the end user’s perspective. The main goal of implementing BDD testing is to improve collaboration between developers, QA, DevOps, PO, BA, and other stakeholders.
BDD enables teams to communicate requirements better, detect problems early, and easily maintain software over time. The first is to make sure the entire team understands the requirements. Then teams can focus on preventing potential problems rather than fighting fires if they are found later. BDD ensures that everyone is in the loop from the beginning and throughout the process, which helps effective and quality communication between team members.
The below diagram gives us a summary of the steps involved in the BDD workflow.
What is Cucumber?
Cucumber is an open-source framework that supports BDD. Cucumber supports the Gherkin language, and in Gherkin, we can write our use cases in plain English that the tool reads easily. Cucumber reads the test written in Gherkin and verifies that the code works as it should. It does this by working on Gherkin scenarios and steps. Once all test cases are executed, a Cucumber report is generated with each step and scenario with pass and fail results.
What is Gherkin?
- Gherkin is a simple, structured language used in Cucumber for writing executable specifications of software behavior.
- It’s designed to be easily readable by both technical and non-technical team members.
- Gherkin uses a specific syntax with keywords like
Given,When,Then,And, andButto describe scenarios and steps in a test. - Gherkin scenarios are often written in plain text and describe the expected behavior of a feature in a user-friendly way.
Here’s a simple example of a Gherkin scenario for testing the login functionality of a website:Feature: User Login
Scenario: Valid user login
Given the user is on the login page
When the user enters valid credentials
And clicks the login button
Then they should be logged into their account
In this example, Gherkin is used to define the steps that need to be taken for testing the login feature. Cucumber can then execute these steps and verify whether the behavior matches the expected outcome.
Use of Gherkin language used in writing the story by POs, BA’s makes stories more focused and easy to understand for the technical and non-technical side. Also, it becomes very easy for QA people to write their automation script because now requirements are more clear compared to when we are not using Cucumber with Gherkin syntax.
Syntax of Writing the Feature File
First, you have to explain the feature that we want to implement, usually in the classic form of a user story: As a <person>, I Want <feature>, For <Business Value>.
Then you can define one or more business scenarios, meaning the overall behavior you want to receive with the user story.
Example:
Feature: Payments with Master Card.
As a Master Cardholder,
I Want to use my Master Card,
For paying my online bill.
Scenario: The Master Cardholder uses the Master card for online payment.
Given I am a Master Card Holder.
When I make online payments with my Master Card.
Then My master card is accepted
In later sections you will see how Cypress can be integrated with Cucumber. You will also see how POM (Page Object Model ) implemented in Cypress.
Installing Cypress
Below are the steps to install Cypress. However, you can go through this blog to get started with Cypress testing.
Step 1: Create a folder and Generate package.json.
- Create a project, naming it cypress_Cucumber_BDD.
- Use the npm init command to create a package.json file.
Step 2: Run the below command to install Cypress.
- In the project folder, run > npm install — save-dev [email protected]
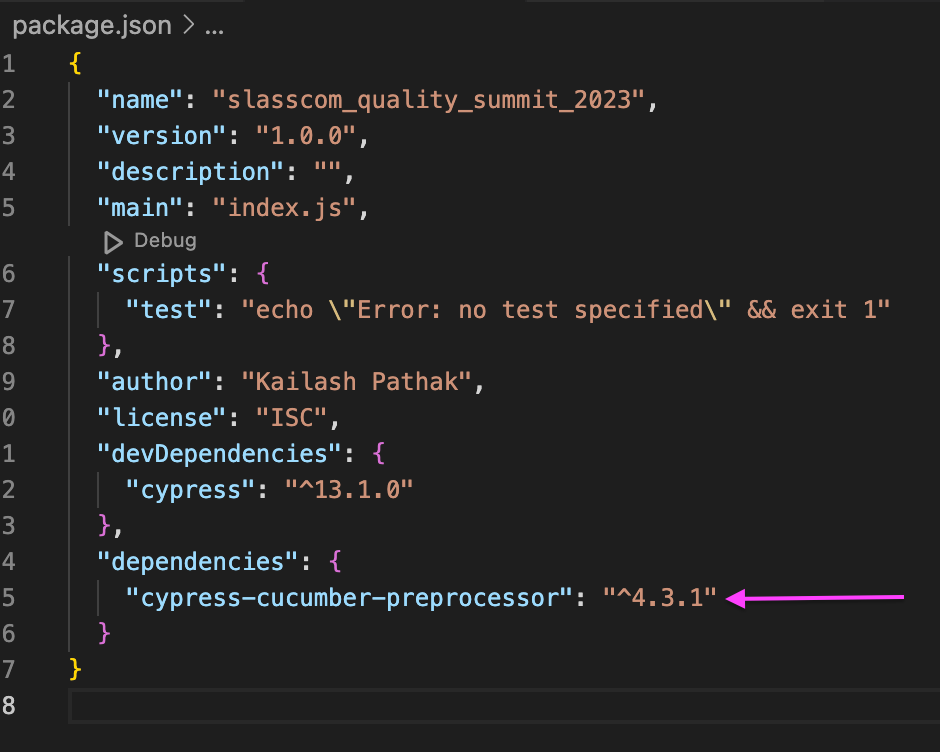
- We can see below after installation that Cypress version 13.1.0 is reflected below. The latest version of Cypress is 13.2.0
{
“name”: “slasscom_quality_summit_2023”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
“author”: “Kailash Pathak”,
“license”: “ISC”,
“devDependencies”: {
“cypress”: “^13.1.0”
}
}
We are Using Cucumber with POM (Page Object Model). So let’s create Page and Test Class first.
You can learn more about Page Object Model (POM) through this blog on Cypress Page Object Model.
Create Test and Page Class
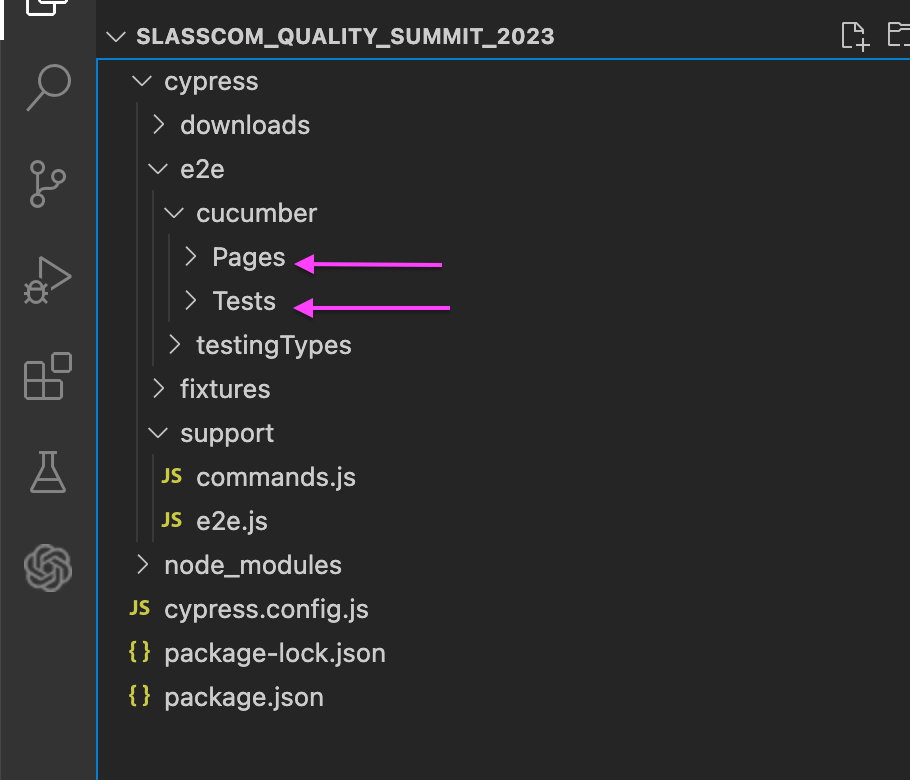
Step 1: Create a folder under the Integration folder.
- Create the folder “cucumber” under the folder e2e, e2e -> cucumber.
- Under cucumber, create two more folders with the names Pages and Tests.

Step 2: Create two sub-folders.
- Create sub-folders under the Pages folder with the name (LoginPage)
- Create sub-folders under the Tests folder with the name (LoginTest)

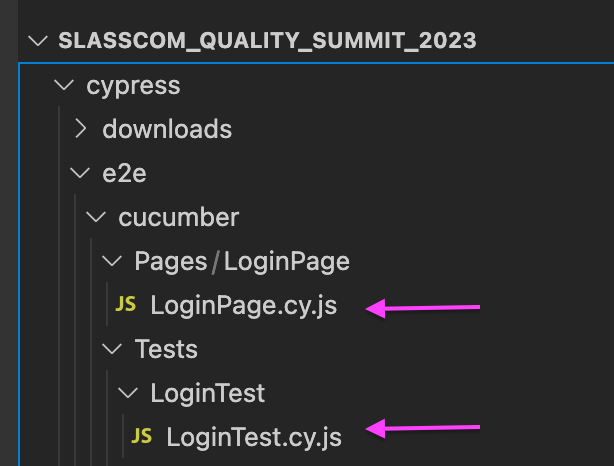
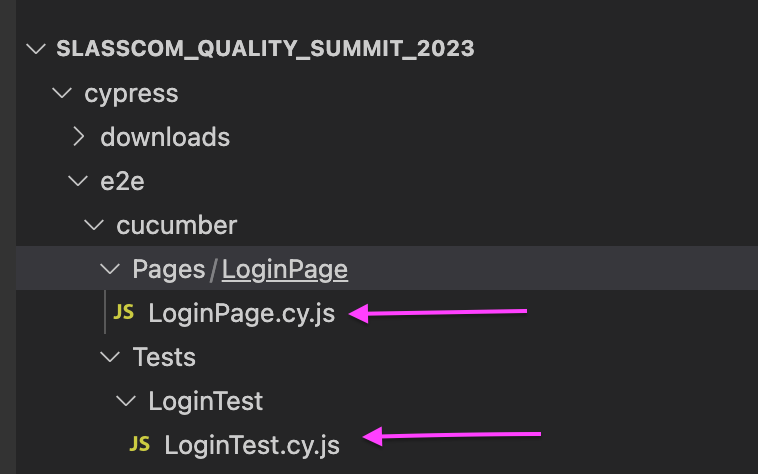
Step 3: Create .spec files under Pages and Tests

For Demo Purpose we are covering below scenario Using the site https://ecommerce-playground.lambdatest.io/index.php?route=account/login.
Implementations (Test Scenario)
To demonstrate the usage of Cypress, we will first demonstrate the following test scenario.
- Open the URL https://ecommerce-playground.lambdatest.io/index.php?route=account/login.
- Enter your email address.
- Enter the password.
- Click on the Login button.
- Verify the title of the page.
Create LoginPage.cy.js File
In LoginPage we can create the required method. In below .spec file we have created Four methods
1.enterURL(), 2.enterUserNamePassword(username, password), 3.clickSubmitButton() 4.verifyPageTitle()
LoginPage: –
class LoginPage {
enterURL() {
cy.visit(
“https://ecommerce-playground.lambdatest.io/index.php?route=account/login”
);
}
enterUserNamePassword(username, password) {
cy.get(‘[id=”input-email”]’).type(username);
cy.get(‘[id=”input-password”]’).type(password);
return this;
}
clickSubmitButton() {
cy.get(‘[type=”submit”]’).eq(0).click();
return this;
}
verifyPageTitle() {
return cy.title().should(“eq”, “Search -“);
}
}
const login = new LoginPage();
export default login;
Create LoginTest.cy.js File
As we are using POM so we can call the required Method from LoginPage.cy.js spec file
LoginTest : –
/// <reference types=”cypress” />
import {Given, When, Then, And} from “cypress-cucumber-preprocessor/steps”
import login from “../../Pages/LoginPage/LoginPage.cy”;
Given(“I navigate to the Website”, () => {
login.enterURL();
});
When(“I entered valid credential”, (datatable) => {
datatable.hashes().forEach((element) => {
login.enterUserNamePassword(element.email, element.validpassword);
login.clickSubmitButton()
});
});
And(“User click on sign in button”, () => {
login.clickSubmitButton();
});
Then(“Validate the title after login”, () => {
login.verifyPageTitle();
});
Set up Cucumber and create a feature file?
In this section of this Cypress Cucumber tutorial, we will install and set up Cucumber and create a feature file to perform testing.
Installing Cucumber
Step 1: To install Cucumber, run this command.
npm install — save-dev cypress-cucumber-preprocessor
Once installed, Cucumber devDependency in package.json can be seen below.

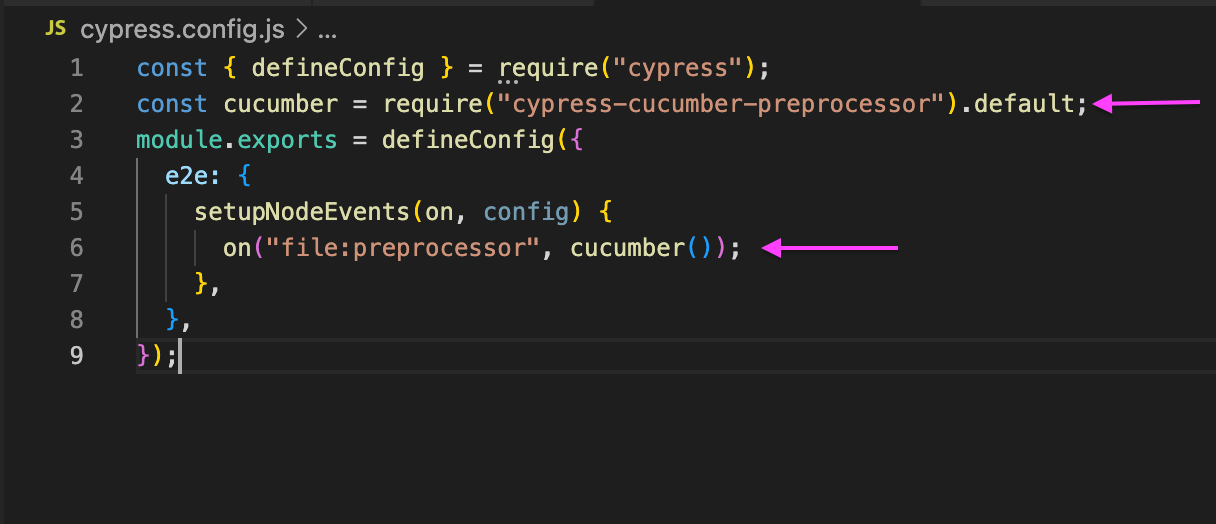
Step 2: Add below code snippet in cypress.config.js
const { defineConfig } = require(“cypress”);
const cucumber = require(“cypress-cucumber-preprocessor”).default;
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
on(“file:preprocessor”, cucumber());
},
},
});

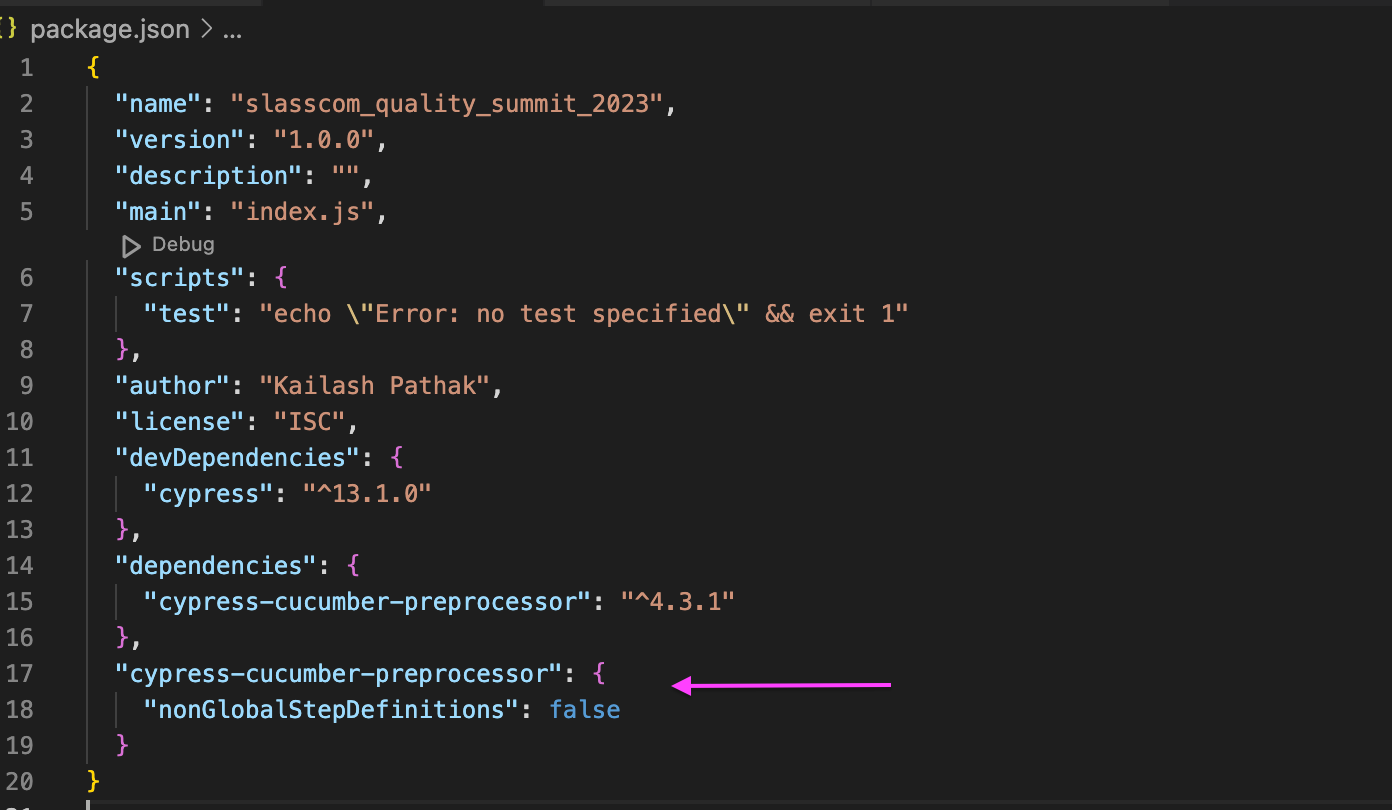
Step 3: Add the below code snippet in package.json
“cypress-cucumber-preprocessor”: {
“nonGlobalStepDefinitions”: false
}

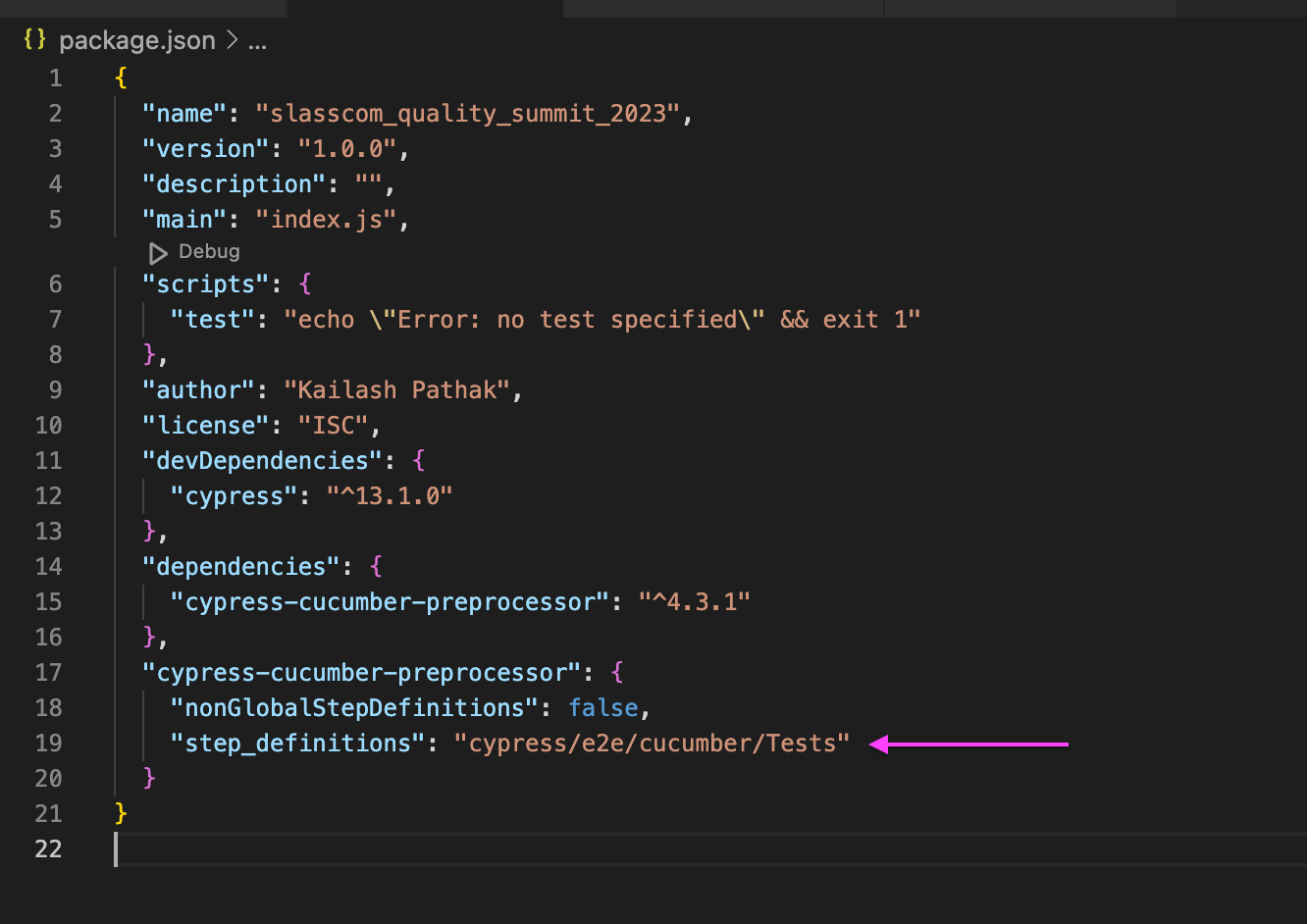
Step 4: Add the below line in cypress.json.”step_definitions”: “cypress/e2e/cucumber/Tests”

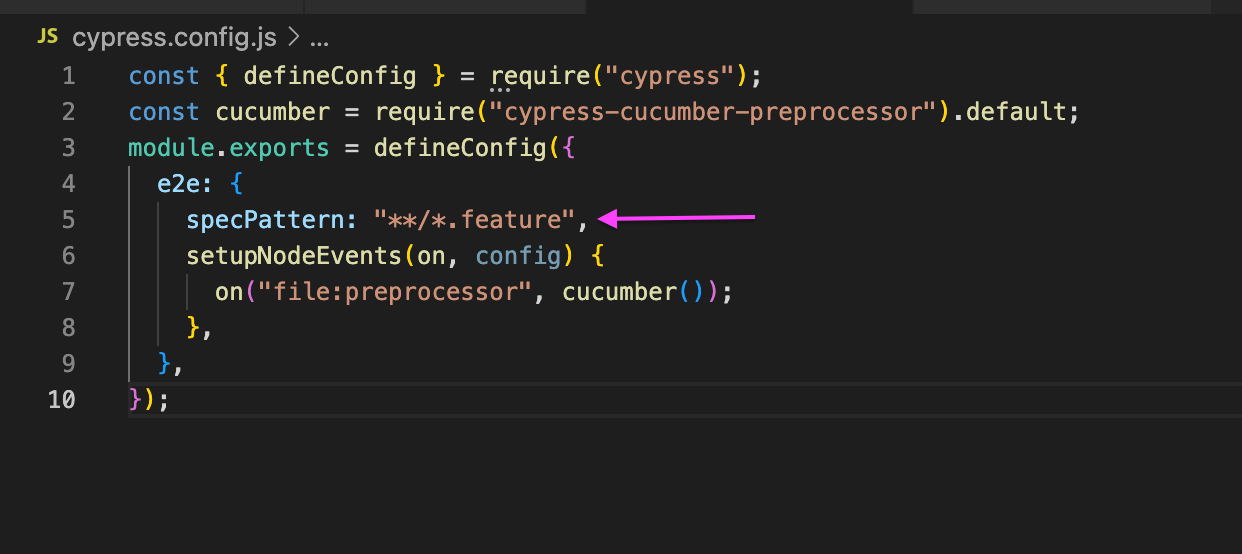
Step 5: Add the below line in cypress.config.js to run .feature file only specPattern: “**/*.feature”,

Create a feature file
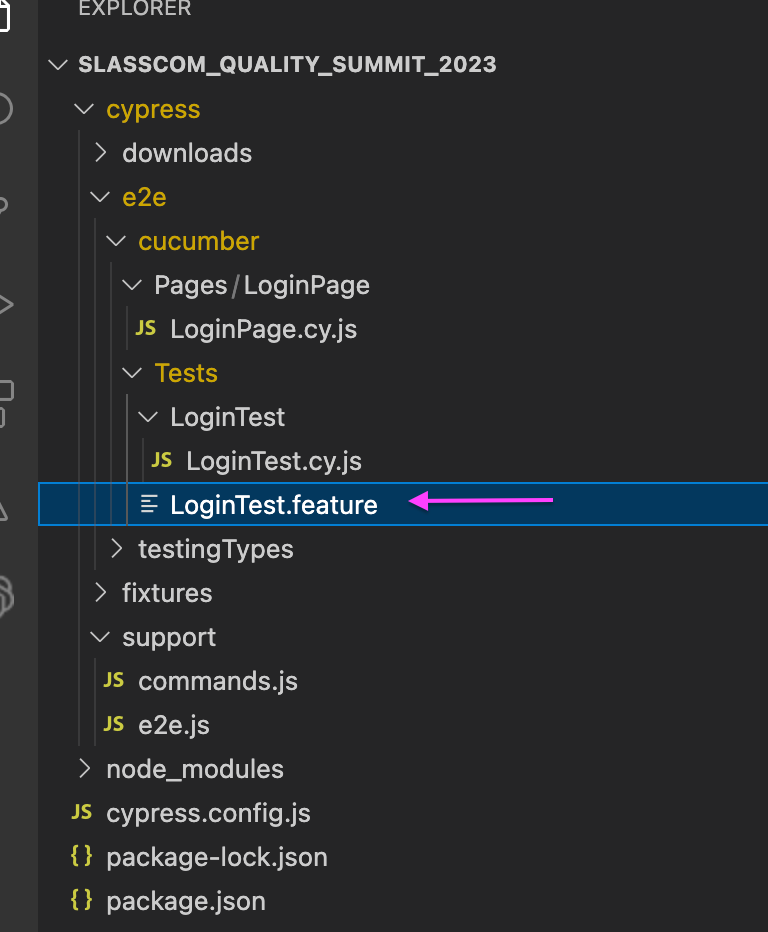
After creating Test and Page folders, the next step is to create a .feature file.
At the Tests folder level, create the feature files with the name LoginTest.feature

Feature: I want to login into the site with valid data
Background: Navigate to the Website
Given I navigate to the Website
Scenario: Login as new sign up user with valid data
When I entered valid credential
| email | validpassword |
| [email protected] | lambdatest21 |
And User click on sign in button
Then Validate the title after login
Run Cypress test cases locally
You can run the test case from the command line or Cypress runner. We will execute test cases using Cypress runner.
1.Open the Cypress test runner with the following command.yarn run cypress open
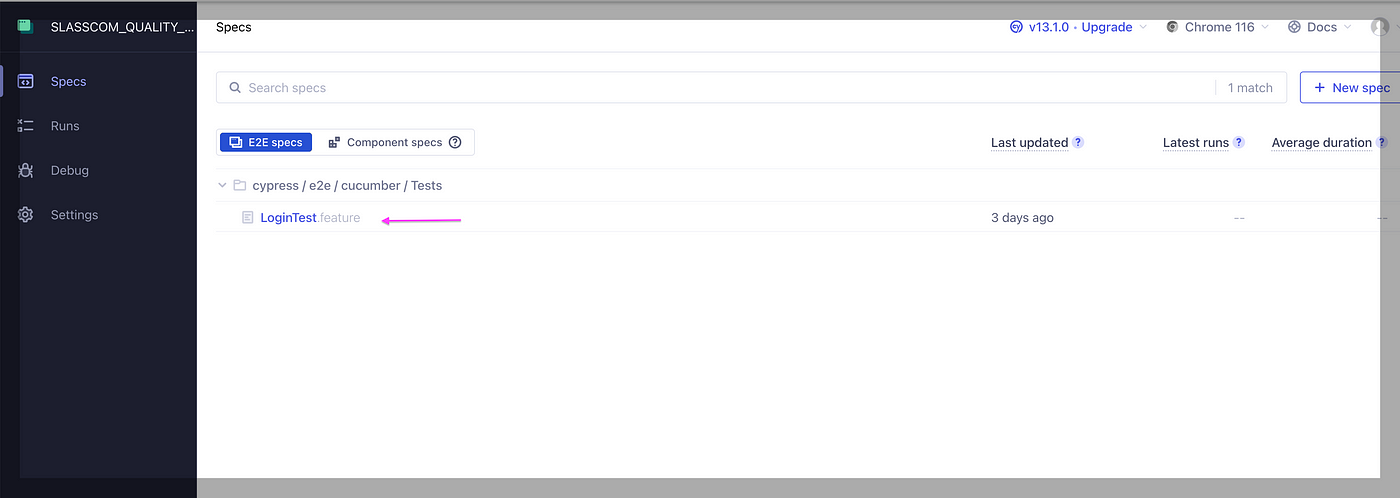
2. The above command will open the Cypress test runner with the existing test cases. From Cypress runner, we can select the browser you want to run the test cases.
3. In the below screenshot, we can see both test case .feature files displaying in the Cypress test runner.

Execute the test case
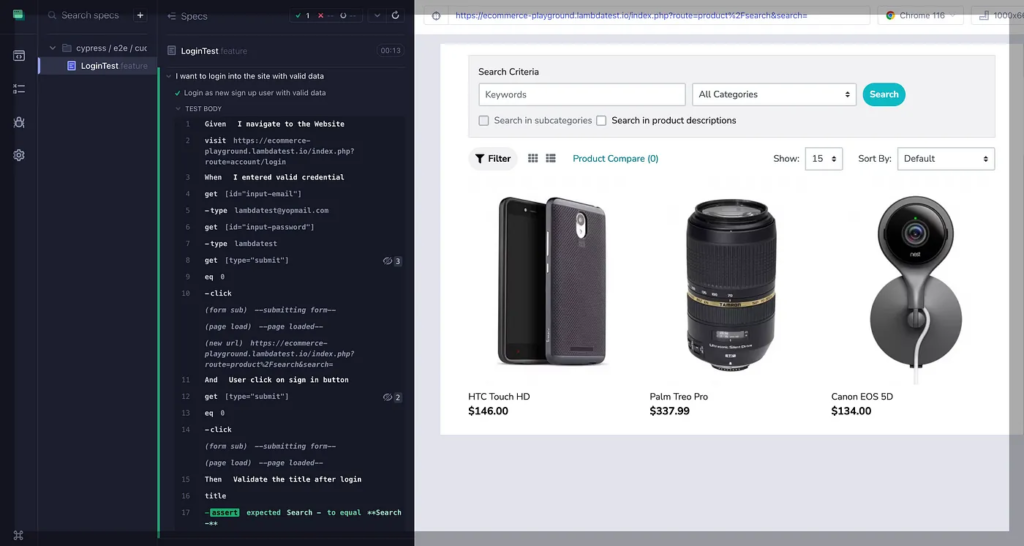
- Clicking on the .feature, the test case starts executing
- Below screenshot shows when the test case runs successfully.
In the below screenshot, we can see steps under GIVEN, WHEN, AND, and THEN executed successfully.

Wrapping Up
Cucumber is a well-known robust Behavior-Driven Development (BDD) framework that enables you to write test cases that anybody can apprehend, regardless of their technical knowledge.
In this Cypress Cucumber tutorial, we have seen how the combination of Cypress and Cucumber provides a robust framework that permits you to form purposeful tests in a simple method.


