This blog covers how we can do API automation using the cypress API plugin “cypress-plugin-api” by Filip Hric
Problem Statement
At present in Cypress, we don’t have a way to see API calls in the Cypress App UI itself. Using this plugin you are not only automate the APIs but also examine your APIs,Data visually.
The biggest benefit is the same as with tools like the postman. you get visual feedback and you get to examine your APIs, explore the data, a simple table for viewing cookies, and color coding of methods in UI view and in the timeline.
Imperative
Cypress along with some IDE should be installed, In this Blog, I am using the latest version of Cypress 11.0.1
Why cypress-plugin-api?
Cypress plugin for effective API testing. Imagine Postman but in Cypress
Benefit of using the plugin
- In cypress-plugin-api, we have the command
cy.api()work almost similar tocy.request()the main difference is that incy.api()in addition to calling your API, it will print our information about the API call in your Cypress runner. - All of the info can be viewed in a time-travel snapshots
- Simple table for viewing cookies
- JSON data object and array folding
- Color coding of methods in UI view and in the timeline
Set-up cypress-plugin-api
Below are the steps to set up the plugin
Step 1
Install the plugin using npm or yarn. below are the command
npm i cypress-plugin-api
# or
yarn add cypress-plugin-api
Once the API plugin is installed can be seen in package.json

Step 2
Import the plugin into your cypress/support/e2e.js file:
import ‘cypress-plugin-api’
// or
require(‘cypress-plugin-api’)

e2e.js files look like the attached ones below

Step 3
Create cypress_plugin_api.cy.js with Methods (GET, POST, PUT, DELETE)
For demo purposes, I am taking the example of various API methods from site https://reqres.in/
GET Request it(“GET API testing Using Cypress API Plugin”, () => {
cy.api(“GET”, “https://reqres.in/api/users?page=2”).should((response) => {
expect(response.status).to.eq(200);
});
});
POST Requestit(“POST API testing Using Cypress API Plugin”, () => {
cy.api(“POST”, “https://reqres.in/api/users”, {
name: “morpheus”,
job: “leader”,
}).should((response) => {
expect(response.status).to.eq(201);
});
});
PUT Requestit(“PUT API testing Using Cypress API Plugin”, () => {
cy.api(“PUT”, “https://reqres.in/api/users/2”, {
name: “morpheus”,
job: “zion resident”,
}).should((response) => {
expect(response.status).to.eq(200);
});
});
DELETE Requestit(“DELETE API testing Using Cypress API Plugin”, () => {
cy.api(“DELETE”, “https://reqres.in/api/users/2”).should((response) => {
expect(response.status).to.eq(204);
});
});
Step 4
API Test Case Execution Report
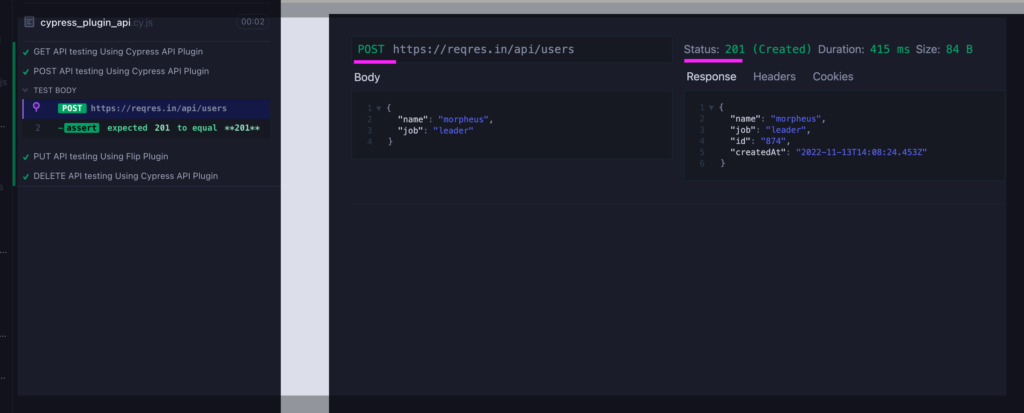
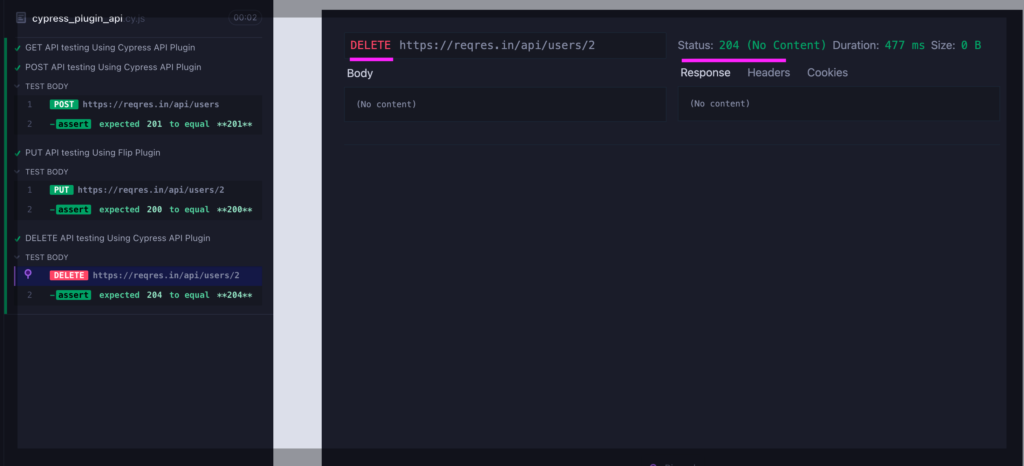
In the below screenshot, we can see the data of Body, Response, Headers, and Cookies in Cypress App UI.
Earlier we have to click on inspect to see all this information, but now we have UI to see all this information. So this is the beauty of this plugin provides the UI interface where we can print out the information about the API call in the Cypress App UI itself.
GET Request

POST Request

DELETE Request

PUT Request

Execute API Automation Test case in CI/CD GitHub Actions
How to set up the test cases in GitHub Actions Please follow the link
Steps
- Push the code to GitHub
- API automation Test case starts executing automatically as the code is push
Below is the Test case for GET, POST, PUT, and DELETE requests <Code of each method added above>

Run the test case on GitHub,
As the code is pushed test case starts executing



Failed Test case report
Here I have failed one test case intentionally. Below is the attached test case execution report

Wrapping up
cypress-plugin-api is a nice plugin to automate the APIs and it provides the UI interface where we can print out the information about the API call in the Cypress App UI itself.
Reference
https://github.com/filiphric/cypress-plugin-api#requestmode—enable-ui-for-cyrequest-command
